
Wer eine Webseite betreibt kennt sie, die HTML Sidebar. Manche Blogger lieben dieses Element, andere wiederum verzichten gänzlich darauf. Es gibt jede Menge Pro und Contras. Darum will ich mir die Frage stellen, ob eine Sidebar im Blog noch zeitgemäß ist. Wobei das perse natürlich keine Blog-Thematik ist. Andere Webseitenformate können genauso gut mit einer Sidebar bestückt werden. Um auf den Nutzen eingehen zu können, bedarf es einer näheren Betrachtung der Programmierung in HTML und CSS. Erst danach vermag ich ein Fazit über die Sidebar zu ziehen. Beziehungsweise zu sagen ob diese noch ein zeitgemäßes HTML Element darstellt.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Inhaltsverzeichnis
Was ist eine HTML Sidebar?
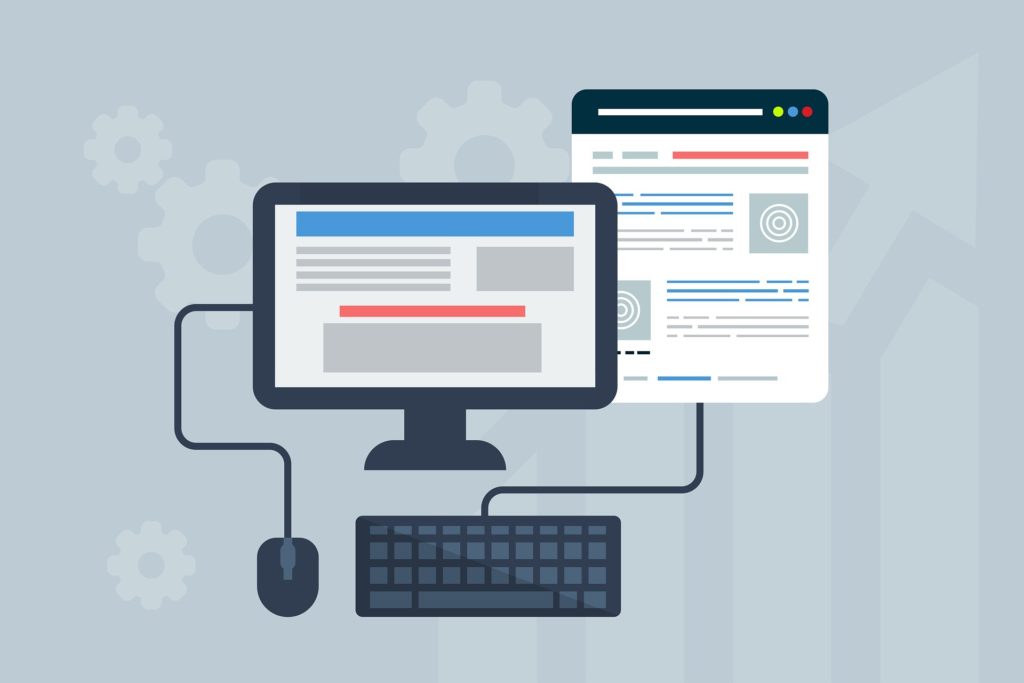
Viele meiner Leser werden wissen was die Sidebar optisch betrachtet ist. Einige sicher auch technisch. Was der Begriff in der Überschrift, „HTML Sidebar“, bereits wiederspiegelt. Falls Du nicht dazu gehörst, kein Problem. Ich erkläre Dir die Sidebar heute genauer, bevor ich darauf zu sprechen komme, ob sie noch zeitgemäß ist. Fangen wir optisch betrachtet an: Schau Dir das nachfolgende Bild an. Dieses zeigt Dir meine beiden Sidebars in der Desktopansicht. Auf Mobilen Geräten werden die Sidebars dann unter den Content gelegt.

Wie ist die Sidebar entstanden?
In meinen Augen hat sich die Sidebar als HTML Element aus einer Eigenart heraus entwickelt. Ganz am Anfang haben Programmierer nämlich Webseiten mit Hilfe von Tabellen gestaltet. Kaum zu glauben, aber wahr! Ich persönlich kenne die Tabellen Layouts aus meiner aktiven Zeit im eSport. Lange ist es her, da habe ich relativ professionell FIFA und Counterstrike gespielt. In den Clanszenen waren die Tabellen Layouts sehr beliebt. Ich kannte damals eine Menge Programmierer. Diese haben viel mit dreispaltigen Designs gearbeitet. Aber noch im Rahmen von Tabellen. Demnach ist die HTML Sidebar zwangsläufig entstanden. Insbesondere Webseiten mit vielen Unterseiten verwendeten diese gern.
Weiterentwicklung HTML & CSS
Mit der Zeit hat sich die HTML Programmierung verändert, der Standard HTML 5 wurde erst 2014 eingeführt. Die Möglichkeit Elemente mittels CSS anzupassen und zu platzieren hat mehr Möglichkeiten geschaffen. Hinzu kamen die sogenannten div Elemente. Diese haben die Webseitenprogrammierung revolutioniert. Danach folgte die Funktion Float, die es möglich machte Elemente ohne Tabellen nebeneinander anzuordnen. Aber auch absolute Platzierungen oder gar relative gaben den Entwicklern jede Menge Spielraum.
Erst sehr spät mit der vermehrten mobilen Nutzung entstand das Flexbox System. Mit Flex Elementen ist die Anordnung noch besser bedienbar. Gerade im Hinblick auf die zur Verfügung stehende Auflösung sehr effektiv. Denn mit dem Flex Modell kannst Du den einzelnen Elementen anhand der verfügbaren Breite entsprechende Positionen zuweisen. In der Regel werden Elemente erst nebeneinander, bei kleinen Bildschirmen dann untereinander angeordnet. Die Webseite passt sich somit flexibel dem Gerät an.
Die HTML Sidebar im Blog
Nun weißt Du grundsätzlich was die Sidebar ist und wie sie technisch verwendet wird. Auf einer normalen Webseite ist es nichts Weiteres als ein Element neben dem Content. Auf einem Blog ist eine HTML Sidebar aber ein Element mit Flair. Vielleicht bin ich zu nostalgisch. Aber für mich gehört die Sidebar einfach zum Bloggen dazu. WordPress ist schon sehr lange mein Begleiter. Ohne die Widgets an der Seite könnte ich mir das CMS ehrlich gesagt kaum vorstellen.
Mehr Blogs ohne Sidebar / wenige Inhalte dort
Dennoch gibt es immer mehr Blogs und Webseiten, die auf die zusätzlichen Informationen neben dem Content gänzlich verzichten, oder diese nur sehr sparsam einsetzen. Einige Beispiele:
- Tri it fit
- Elbnetz (nur wenige Inhalte)
- Kraut-Kopf (sieht sehr stark nach einer mobilen Version aus)
- Tiny Spoon
Ich persönlich glaube dass dies mit der mobilen Bedienung und dem Wachstum an mobilen Besuchern zu tun hat. Du kannst die Inhalte heute von der Sidebar in den Footer oder in die mobilfreundliche Navigation verlagern. Die ist ebenfalls auf Desktop Rechnern perfekt einsetzbar. Zudem werden Popup Banner, Slider etc. beliebter. Zumindest bei den Seiteninhabern. Dort kannst Du gut weitere Inhalte einsetzen, Deinen Newsletter bewerben etc. Besonders Popups möchte ich selbst eher nicht verwenden. Ich glaube in Zeiten wo bereits der Cookie Banner überall wartet, nerven weitere Popups den Besucher nur. Aber das muss wohl jeder selbst entscheiden.
Moderne Designs und Sidebars?
Zusammengefasst könnte man also sagen, dass sich die Programmierung weiterentwickelt hat. Es gibt viele neue Techniken und noch mehr Menschen die mobil unterwegs sind. Dort wird die Sidebar meistens ohnehin unter dem Content dargestellt. Warum also nicht gänzlich auf die Sidebar verzichten? Diese Meinung vertritt auch Phillip Roth in seinem Artikel warum die Sidebar nicht mehr zeitgemäß ist. Einen weiteren Artikel darüber habe ich auf Blog Helfer gefunden: Ist die Seitenleiste noch zeitgemäß.
Ich persönlich finde jedoch, dass die Sidebar einfach in einen Blog gehört. Die Inhalte auf ganzer Breite darzustellen, mag Vorteile haben. Das bedeutet auf der anderen Seite aber auch andere Bilder Proportionen. Du müsstest demnach Deine Bilder anders optimieren. Ich persönlich finde auch, dass Artikel über die ganze Breite der Webseite komisch aussehen. Und was ist mit Menschen, die eine sehr hohe Auflösung nutzen? Dann wird es noch viel breiter.
Letztlich muss wohl jeder selbst entscheiden, ob er eine Sidebar nutzt oder nicht. Wie handhabst Du es in Deinem Blog?








Hallo Ronny,
danke für den informativen Artikel.
Ich hab vor ein paar Monaten mit dem Bloggen angefangen und habe mir genau diese Frage gestellt: brauche ich eine Sidebar, wenn die Leute doch sowieso nur mobile surfen? Bzw. wird sie dann überhaupt noch gesehen (weil ja unter dem Hauptinhalt). Ich bin aber deiner Meinung: sie stört ja nicht. Deshalb kann man sie auch heute noch gut verwenden.
Liebe Grüße,
Rebekka
Hallo Rebekka,
danke für deinen Kommentar.
Ja, schaden tut sie nicht. Wenngleich ich an meinem Surfverhalten bemerke, dass ich sie mobil meistens nicht mehr wahrnehme.
Ich denke deshalb haben sich auch soviele Popups etabliert. Die können alternativ weitere Inhalte forcieren.
Dazu werde ich demnächst auch noch einen Beitrag veröffentlichen.
LG
Ronny