
Eine der bekanntesten und weitverbreitesten Open Source Blog Software hat vor einigen Tagen ein neue Funktion (in der Testphase) erhalten. Gutenberg: Der neue WordPress Editor wurde eingeführt und hat mich dazu verleitet einen Artikel darüber zu verfassen. Zwar ist Gutenberg noch kein Muss, da Du diesen nicht aktivieren musst, aber in Zukunft soll der Editor Standard werden und weit über die Funktionen eines Editors hinausgehen.
Ich habe Gutenberg den WordPress Editor bereits in einigen meiner Blogs aktiviert. Dort im Einsatz hat er mich bereits vor einige Aufgaben gestellt. Über diese Fallen sowie die neue Funktionen werde ich Dir im heutigen Artikel mehr verraten, damit Du die Bedienung des neuen Editors ohne Probleme bewerkstelligen kannst bzw. die Vorteile erkennst.
Inhaltsverzeichnis
Der Gutenberg Editor
Das Grundkonzept von Gutenberg, dem neuen WordPress Editor ist etwas anders, vielleicht auch etwas gewöhnungsbedürftig. Der Grundbaustein des Editors sind die neuen Blöcke, die Du zu einem Artikel zusammenbaust. Die Blöcke können verschiedenen Arten zugewiesen werden. Zum einen natürlich Bilder. Außerdem können Blöcke mit Überschriften und Blöcke mit Abätzen (Text) erstellt werden. Da Du fast Alles über die Blöcke definieren kannst, ist die Werkzeugleiste nicht mehr so wie vorher notwendig.
Die Werkzeugleiste ist nun in zwei Teile geteilt. Zum einen kannst Du im oberen Bereich (eine Art Leiste die immer am oberen Bildschirm klebt) einige Dinge bearbeiten. Zum Anderen gibt es eine Art rechte Sidebar, mit Hilfe welcher Du den Block bearbeitest bzw. schnell über die Tabs auch auf das gesamte Dokument Einfluss nehmen kannst. Diese Sidebar kann zu jeder Zeit aus- und eingeblendet werden. Hier findest Du die allgemeinen Einstellungen zum Veröffentlichen, zu den Kategorien, der Schlagwörter und dem Beitragsbild. Innerhalb der Blöcke kannst Du viele Einstellungen zur Schriftgröße, Farbe etc. vornehmen.
Welche neuen Funktionen bietet Gutenberg, der neue WordPress Editor?
Mehrere Spalten im Artikel anordnen
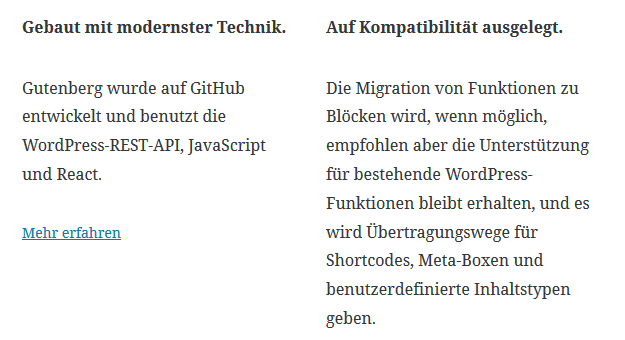
Die erste neue Funktion, die Dir Gutenberg: Der neue WordPress Editor bietet, sind mehrere Spalten innerhalb eines Artikels. Mit diesen Spalten kannst Du ähnlich wie in einer Zeitung Texte nebeneinander anordnen. Wie das aussehen könnte, zeigen Dir die Entwickler von Gutenberg auf Ihrer Webseite (vgl. Grafik).

Das ist eine sehr nützliche Funktion, da eine Anordnung von Texten sonst nur über externe Plugins möglich war. Ich habe das meist über Shortcodes Ultimate realsiert. Das Plugin von Vladimir Anokhin war eine gute Möglichkeit viele nützliche Dinge zu implementieren. Die Spalten im neuen Gutenberg machen das Plugin nicht überflüssig, aber das Realisieren von Texten die nebeneinander angeordnet sind, musst Du damit nicht mehr extern einbinden. Das einzige was bei einigen Dingen notwendig ist, wäre eine neue Eigenschaft mittels CSS, da die Spalten keinen großen Abstand zueinander haben.
Schriftgrößen für Absätze einstellen
Du kannst mit Gutenberg: der neuen WordPress Editor nun auch einzelne Absätze bearbeiten. Dabei ist es möglich die Schriftgröße zu bearbeiten. Das war im vorherigen WordPress Editor nicht ohne weiteres möglich. Zumindest nicht im Visuellen Teil. Über Gutenberg kannst Du in den Einstellungen zu den Blöcken bei einem Absatz die Schriftgröße mittels Voreinstellung regeln (S, M, L, XL) oder aber eine individuelle Größe festlegen in Pixelangaben.
Daneben ist es möglich zu sagen, ob ein Absatz ein Initialbuchstabe haben soll. Ein Initialbuchstabe ist ein großer Anfangsbuchstabe eines Absatzes, der somit vorhergehoben und vom restlichen Text umflossen wird. Zudem kannst Du die Schriftfarbe des ganzen Absatzes ändern sowie die Hintergrundfarbe. Ein gutes Mittel, wenn Du zum Beispiel etwas besonders hervorheben willst. Für einfache Farben ein probates Mittel. Allerdings bleibe ich beim Shortcodes Ultimate, weil es mehr Möglichkeiten bietet und die Hervorhebungen deutlich schöner aussehen.
Willst Du Dich mit anderen Bloggern und Experten austauschen? Dann solltest Du Dir unbedingt meine Facebook Gruppe zum Thema Bloggen, SEO, Marketing und Geld verdienen ansehen! ENTDECKE meine Facebook GRUPPE noch heute.
Galerie einfügen
Gutenberg: der neue WordPress Editor bietet Dir von Haus aus die Funktion eine Bildergalerie einzufügen. Ich glaube es ist einfacher, wenn ich dies kurz demonstriere, anstatt hier einen langen Text zu verfassen. Zum einen ist es bildlich einfacher zu verstehen. Außerdem müssen die Worte in einem Text gut gewählt sein, um die Galerie gut zu erklären. Ich bin ein Mensch der es gern einfach hat. Lange Rede kurzer Sinn, so sieht die Galerie im neuen Editor aus:

WordPress 
Richtig Zitieren im Blog 
Mehr Backlinks erhalten als Blogger 
WordPress Blog Software
Ich habe hier eine Galerie mit 3 Spalten erstellt. Daher ist das vierte Bild in die zweite Zeile gerutscht. Es ist aber möglich die Galerie mit bis zu 4 Spalten zu erstellen. In meinem Fall sah dies allerdings etwas unschön aus.
Untertitel sind ab sofort verfügbar
Gutenberg: Der neue WordPress Editor (Untertitel Beispiel)
Mit den neuen Untertiteln kannst Du Deinem Blog einen neuen Look verpassen. Diese sind für Textphrasen gedacht, die nicht so stark wie eine Überschrift sein sollen, aber auch kein normaler Text. Viel mehr gibt es zu den Untertiteln auch nicht zu schreiben.
Abstandshalter
Manchmal ist es einem vom Design her wichtig, dass ein gewisser Abstand zwischen zwei Elementen war. Das war bisher nur so einzurichten, indem man eine neue CSS Klasse entwickelt hat oder die CSS Eigenschaften bestimmter Elemente bearbeitet hat. Das ist sehr umständlich und benötigt auch Programmierkenntnisse in HTML und CSS.
Damit ist unter Gutenberg dem WordPress Editor Schluss. Jeder Laie kann nun mit dem neuen Block Abstandshalter, einen Freiraum zwischen zwei Blöcken lassen. Die Angaben können in Pixel gemacht werden (zwischen 20 und 100). Ich habe dieses Element zwischen den zwei Absätzen mit einem Wert von 40 Pixel eingefügt um das zu demonstrieren.
Buttons
Gutenberg: Der neue WordPress Editor ermöglicht es Dir ebenso neue Buttons zu verwenden. Das sind Schaltflächen mit denen Du besondere Aktivitäten aufrufen lassen kannst. Es dient dazu mehr Aufmerksamkeit zu erlangen. Du kannst den Button mit einer Link ausstatten. Auf einer Landingpage wäre solch ein Button nicht verkehrt. Ich habe mal einen Testbutton unten eingefügt.
Seitenumbrüche
Sehr nützlich, Gutenberg: Der neue WordPress Editor, bietet Dir die Möglichkeit Seitenumbrüche in Deine Texte bzw. Seiten einzubauen, ohne dabei mehrere Artikel schreiben zu müssen. Du fügst einfach einen zusätzlichen Block mit dem Typ Seitenumbruch hinzu und schon wird am Ende des Artikels eine Auswahl der Seiten hinzugefügt. Mittels diesen Seitenzahlen kann der Leser schnell zwischen den Teilen hin und her wechseln. Das macht den Text leichter zu lesen, wenn er zu lang ist. Sofern Du das wünscht. Manchmal möchte man gerade aus Marketing Strategien einen langen Text schreiben. Ich verzichte darauf dies hier zu demonstrieren, da ich kein Fan bin Artikel zu teilen.
HTML Codes
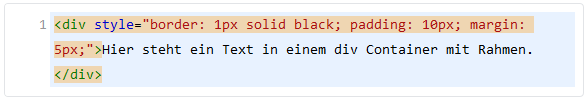
Gutenberg, der neue WordPress Editor macht es erstmals möglich HTML Codes einzufügen. Damit kannst Du HTML Codes einfügen, wenn zum Beispiel alle anderen Möglichkeiten versagen. Damit musst Du kein Plugin installieren oder Ähnliches. Willst Du zum Beispiel einen Text mit einem Rahmen versehen, könntest Du das mittels des HTML Blocks erreichen. Ich habe im nachfolgenden Block mal ein <div> Container erstellt mit einem Rahmen drum herum und einem Text. Auf dem Bild siehst Du, wie es im Gutenberg Editor aussieht, danach wie es als Ausgabe aussehen wird.

Archive, Kommentare, Beiträge, Kategorien
Unter Gutenberg: Der neue WordPress Editor gibt es die Möglichkeit sogenannte Widgets einzubinden. Du kannst damit Auszüge aus Archiven, Kommentaren, Beiträgen und Kategorien darstellen in eigenen Blöcken. Außerdem hast Du die Möglichkeit auszuwählen wie die Einstellungen für diese Blöcke aussehen sollen. Je nach Blockart hast du verschiedene Einsstellungsmöglichkeiten. Ich habe Dir mal aus jeder Kategorie ein Beispiel eingebunden.
Archive
Kommentare
Beiträge
- Warum Du auf keinen Fall Dofollow Links verkaufen solltest!
- Blog Paywall: Eine sinnvolle Möglichkeit um Einnahmen zu erzielen?
- Wie Du mit Ubersuggest einen kostenlosen Backlink Check machst
Kategorien

Gutenberg: Der neue WordPress Editor
Die Entwickler von WordPress haben sich jede Menge Mühe mit dem neuen WordPress Editor Gutenberg gegeben. Auf den ersten Blick macht er einen guten Eindruck, auch wenn alles etwas gewöhnungsbedürftig ist. Die vielen neuen Funktionen bieten uns Bloggern jede Menge Möglichkeiten unsere Webseiten neu zu gestalten, auf eine andere Weise zu realisieren. Ich mag Gutenberg grundsätzlich. Aber er steckt noch in den Kinderschuhen und bedarf etwas Anpassung.
Einige Dinge Funktionieren noch nicht ganz so gut
Auf meinem anderen Blog habe ich allerdings schon einige Kleinigkeiten bemerkt, die ich nicht ganz so gut finde. Der Mensch ist ein Gewohnheitstier, sagt man so schön. Ich kopiere auf meinem Sportblog oft vorherige Artikel wegen des Layouts der Elemente und ersetze dann die Texte. Mit dem neuen WordPress Editor Gutenberg kann man die Texte zwar kopieren und einfügen, viele Einstellungen werden aber nicht übernommen und müssen neu bearbeitet werden, dazu gehören zum Beispiel auch die Spalten (Beta). Diese werden nach dem Einfügen als zwei Absatz Blöcke eingefügt. Ich muss dann die Spalten erneut einfügen, was mich Zeit kostet. Bei wiederkehrenden Elementen kann man diese zwar speichern, dass nützt aber nur, wenn der Text nicht geändert werden muss. Denn wenn man es überschreibt, wird der neue Text in allen Artikeln angezeigt. Hilft mir in diesem Fall weniger.
Fazit zu Gutenberg: Der neue WordPress Editor
Ich glaube wir sollten uns dem neuen Editor Gutenberg nicht verschließen und ihm offen entgegensehen. Die Entwickler haben viel Arbeit in das neue Werkzeug von WordPress gesteckt. Viele Funktionen sind auch wirklich sehr nützlich wie ich finde. Aber an einigen Stellen müssen noch ein paar Feinheiten programmiert werden. Außerdem müssen wir wohl oder übel an unserem Layout Veränderungen vornehmen. Es gibt neue Elemente die entsprechend angepasst werden sollten, damit diese auch optisch gut wirken. Wer das Design von einem Profi genommen hat, wird wahrscheinlich in den nächsten Wochen einige Änderungen erfahren.
Insgesamt macht der neue Editor aber einen guten Eindruck, scheint ein Fortschritt zu sein, der es uns Bloggern erlaubt unsere Arbeit besser und schneller zu erledigen. Wenn die ersten Kleinigkeiten verbessert worden sind, wird alles sicher noch reibungsloser von statten gehen. Davon bin ich überzeugt. Wie sieht es bei Dir aus? Hast Du Gutenberg schon im Einsatz oder nutzt Du noch den klassischen Editor von WordPress?












Das wird noch etwas dauern, bis diese Technik voll durchschlägt und die Theme-Entwicklung nachhaltig verändern wird!
Hallo Mark,
danke für Deinen Kommentar.
Klar wird das nicht von heute auf Morgen passieren. Aber es zeigt dass sich etwas ändern wird. Viele Ansätze sind gut. Mit etwas Feintuning kommt da auch etwas Gutes bei rum ?