Mit WordPress Themes zu mehr Persönlichkeit? Im letzten Kapitel meines ultimativen WordPress Tutorials haben wir uns mit dem Impressum und Datenschutz sowie einigen rechtlichen Grundlagen beschäftigt. Neben dem Installationsprozess hatte ich Dir zuvor noch die wichtigsten Einstellungen gezeigt. Im vierten Teil soll es jetzt um WordPress Themes gehen, die Deinem Blog eine Persönlichkeit verleihen können.
Du hast hierfür im Grund viele Möglichkeiten. Entweder Du bastelst Dir ein eigenes Layout. Oder aber du greifst auf ein kostenloses Theme zurück. Du könntest das kostenlose Theme auch individualisieren. Als letzte Möglichkeit kannst Du Dir ein kostenpflichtiges WordPress Theme kaufen. Diese haben oftmals noch den Vorteil, dass einige tolle Plugins oder Funktionen inklusive sind.
Inhaltsverzeichnis
Weitere Artikel des Tutorials
- Vorgedanken und Installation
- Einstellungen in WordPress
- Sicherheit optimieren
- WordPress mit SSL-Verschlüsselung
- Impressum, Datenschutz, Rechtliches
- Themes für mehr Persönlichkeit
- Mit Plugins WordPress erweitern
- Wie Du Artikel schreibst
- Menüs mit Inhalten verbinden
- WordPress für SEO optimieren
- Die Ladezeiten von WordPress optimieren
- In wenigen Minuten Backups machen
- Mit WordPress Geld verdienen
WordPress Themes: Schaffe etwas Besonderes
Warum nicht einfach das Standard Theme?
Standard kann eigentlich Jeder, der WordPress installiert hat. Um im Internet Erfolg zu haben, musst Du Dich von der großen Massen abheben. Experten raten Dir zu mehr Personalität. Damit erreichst Du mehr Menschen mit Deinen Inhalten. Als Beispiel will ich auf Theo’s Marketing Blog zurückkommen, den ich als Beispiel erschaffen hatte.
In nur 5 Minuten habe ich das geschaffen, was Du im unteren Bild siehst. Was glaubst Du wäre wohl möglich, wenn Du Dir mehr Zeit nimmst oder wenn das bereits Jemand für Dich gemacht hat. WordPress Themes sind der Renner auf dem Markt. Weil jeder Blogger gern etwas auf eine individuelle Weise darstellen möchte.
Aus diesem Grund haben sich Plattformen entwickelt, welche WordPress Themes und Plugins an die Blogger da draußen verkaufen. Premium Ware, die für jedes Problem eine Lösung hat. Damit lässt sich online wirklich gutes Geld verdienen. Du musst Dich also entscheiden was Du willst. Ein kostenloses Theme, das eventuell jeder 5. benutzt? Oder ein kostenloses Theme, dass Du durch leichte Anpassungen zu etwas Anderem machst. Ein selbst erstelltes WordPress Theme oder eine kostenpflichtige Premiumversion eines Themes.
Jede dieser Möglichkeiten hat auf die eine oder andere Weise seine Vorteile. Du musst Dich entscheiden, welche Vorteile am wichtigsten für Dich sind. Wenn Du Hilfe dabei brauchst, kannst Du mich gern ansprechen. Ich biete hier im Blog WordPress Leistungen gegen kleines Geld an. Schau am besten mal in den Menüpunkt Blog Coaching in der Haupt-Navigation.
Wo gibt es WordPress Themes?
Wo Du die WordPress Themes herbekommst, hängt davon ab welche Möglichkeit Du ergreifen möchtest. Standardmäßig sind die aktuellsten hauseigenen Themes vorinstalliert. Diese kannst Du kostenfrei auswählen und entsprechend anpassen. Das Entwicklerteam bringt zudem jedes Jahr ein neues Theme raus, dass den aktuellen Standards entspricht.
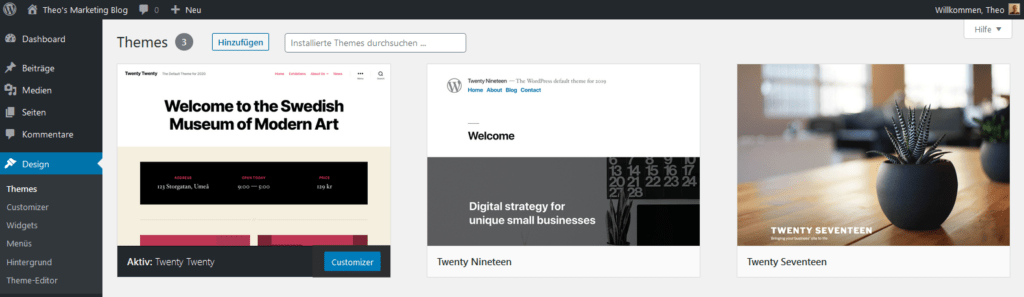
Die verschiedenen Vorlagen findest Du im Backend unter dem Menüpunkt Design – Themes. In Theo’s Marketing Beispiel Blog habe ich das Twenty Twenty Theme von WordPress aktiviert. Im vorherigen Kapitel des Tutorials hatte ich Dir gezeigt, wie Du weitere Einstellungen vornehmen kannst.
Übrigens sieht der Costumizer bei einigen Themes anders aus, enthält deutlich mehr Funktionen. Das liegt an der Programmierung des Entwicklers. Dieser kann zusätzliche Einstellungsmöglichkeiten im Costomizer zur Verfügung stellen, wenn er das möchte. Beziehungsweise wenn er sich damit auseinandergesetzt hat. Das wiederum ermöglicht es Dir noch mehr Einstellungen / Personalisierungen vorzunehmen, um Deinen Blog zu etwas ganz Besonderem zu machen. Die Möglichkeiten für Menschen, die sich mit HTML / PHP nicht sonderlich gut auskennen, ist schon enorm. In den letzten Jahren hat das deutlich an Benutzerfreundlichkeit gewonnen.
ACHTUNG: Seit WordPress 5.9 siehst Du den Costumizer nur noch bei alten Themes. Der Trend geht zum Full-Site-Editing, wo Du direkt mit den Gutenberg Blöcken Webseiten erstellen kannst. Darauf werde ich später noch zu sprechen kommen, wollte Dir allerdings an dieser Stelle einen Hinweis geben. Falls Du keinen Costumizer finden kannst. Denn der Menüpunkt erscheint bei Block-Themes gar nicht mehr.
Kostenlos, direkt im WordPress installieren
Wie ich zuvor angesprochen habe, hat die Benutzerfreundlichkeit von WordPress in den letzten Jahren deutlich zugenommen. WordPress Themes lassen sich bequem aus dem Backend (dem Adminbereich) herunterladen und direkt installieren. Schau Dir dazu einfach das nachfolgende Bild an.
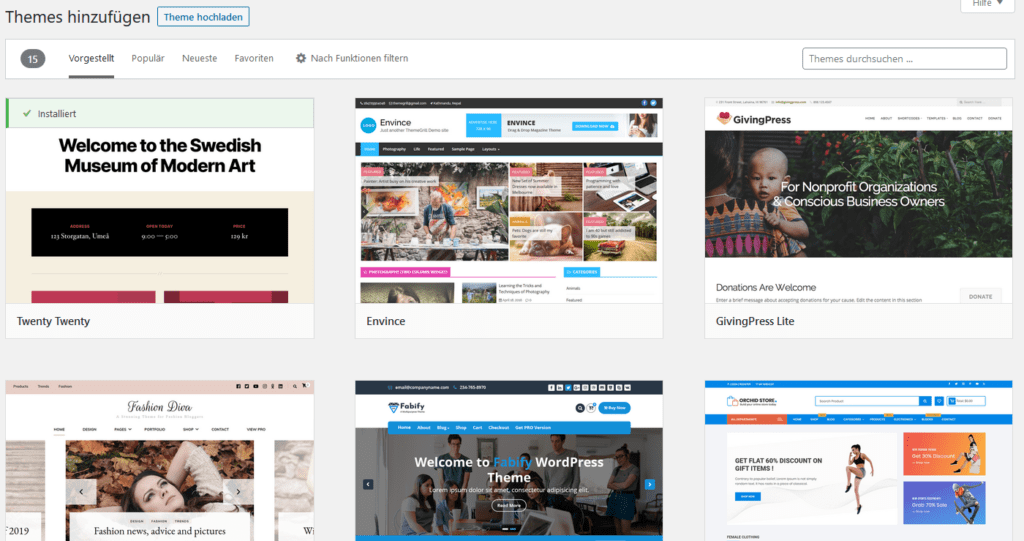
Ich habe unter Design – Themes oben auf Themes hinzufügen geklickt und bin in der Maske im Bild gelandet. Hier kannst Du nun viele verschiedene Funktionen nutzen. Zum einen werden die Themes oben in Kategorien eingeteilt: Vorgestellt, Populär, Neueste, Favoriten.
Mit dem Einstellungssymbol / Nach Funktionen filtern, kannst Du die Suchergebnisse noch verfeinern. Zum Beispiel kannst Du hier das Thema des WordPress Themes einstellen, ob es barrierefrei sein soll, bestimmte Farben hat, wieviele Spalten es gibt oder ob das Theme bestimmte Einstellungen ermöglicht. Zusätzlich gibt es noch eine Suchfunktion oben rechts, falls Du einen Namen hast nach dem Du suchen willst.
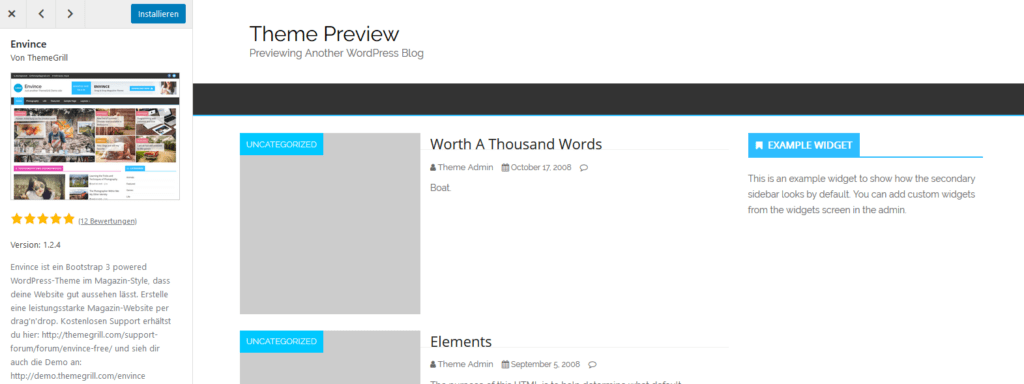
Wer hier stöbert wird sicher das eine oder andere gute Theme für seinen Blog finden können. Übrigens kannst Du wenn Du über das Theme-Bild klickst Details dazu ansehen, das beinhaltet auch eine Vorschau, wie Du im Bild unten erkennen kannst. Dort kannst Du dann bequem auf installieren klicken und weitere Details lesen.
Externe Plattformen für WordPress Themes
Es gibt eine Reihe von Möglichkeiten, um WordPress Themes zu installieren. Darunter fallen auch externe Quellen. Dort bekommst Du meistens eine ZIP Datei zum Download angeboten. Bitte sei immer vorsichtig mit externen Quellen. Diese sind eventuell nicht auf Viren oder Schadcode geprüft!
Klar machen das die großen Plattformen wie Themeforest, einer der größten Marktplätze* für WordPress Themes oder aber WordPress selbst. Aber ich würde das perse nicht annehmen und immer von einem Sicherheitsrisiko ausgehen. Willst Du also von einer ZIP Datei ein Theme installieren, lass die ZIP Datei und nach dem Entpacken alle Dateien die enthalten sind mittels eines Virenscanners überprüfen!
Dennoch muss ich sagen (auch aus eigener Erfahrung), dass professionelle Themes viele Vorteile bieten können. Ich nutze zum Beispiel das Astra Pro Theme*. Dieses bietet viele erweiterte Funktionen an. Wie zum Beispiel ein Mega Menü, Farbgestaltungen fast aller Elemente und generelle Layout-Optionen wie die Anordnung, die Schriften oder der Header.
In Astra Pro kannst Du fast Alles umsetzen und es ist bereits optimiert für SEO und mobile Endgeräte. Eines der besten Themes die ich je installiert hatte. Allerdings kostet Astra Pro etwas Geld. Wobei es dort Support auf englisch gibt und Du damit noch zusätzliche Leistungen erwirbst. Insgesamt muss ich sagen ist das Preis-Leistungsverhältnis in Ordnung.
Ein eigenes WordPress Theme erstellen
Kommen wir zur schwierigsten Methode, um Deinen Blog zu Personalisieren. Du könntest ein eigenes WordPress Theme entwickeln. Das benötigt natürlich Programmierkenntnisse, die Du stets weitereintwickeln solltest, um Sicherheitslücken so gering wie möglich zu halten. Bei Amazon gibt es ein gutes Buch dazu: Einstieg in WordPress 5: Mit Peter Müller erstellen Sie Ihre eigene WordPress-Website. Inkl. WordPress Plug-ins*.
Aber im Internet findest Du natürlich jede Menge kostenlose Tutorials, welche Dir genau erklären wie ein Theme erstellt wird. Ein etwas älteres Tutorial aus dem Jahr 2015 vom Magazin t3n zum Beispiel: So erstellst du dein eigenes WordPress-Theme.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Die Geschwindigkeit ist wichtig
Bei der Suche nach einem passenden WordPress Theme solltest Du bedenken, dass die Ladezeiten mittlerweile sehr wichtig geworden sind. Der Page Speed wird bereits vom Theme und dessen Programmierung beeinflusst. Wenn Deine Seite keine guten Ergebnisse erzielt, kann das am Theme liegen. Das habe ich selbst vor einiger Zeit hier im Blog getestet und der Umstieg auf ein schnelleres Theme brachte mir deutliche Verbesserungen. Kinsta hat dazu auch einen intensiven Test gemacht. Im Blog des Unternehmens findest Du 11 schnelle Themes, die Dich weiterbringen. Darunter befindet sich auch das von mir verwendete Astra.
Nochmal zur Sicherheit!
WordPress kann nur so sicher sein, wie der Benutzer es hält, der es verwendet. Darum solltest Du stets die Sicherheit groß Schreiben. Dein Passwort musst Du allerdings nicht regelmäßig aktualisieren. Diese Methode ist sogar kontraproduktiv geworden. Nutze jedoch auf jeden Fall sichere Passwörter. Nicht überall das selbe. Die Passwörter sollten mindestens 12 Zeichen lang sein, wenn möglich deutlich länger. Dabei Kleinbuchstaben und Großbuchstaben, Zahlen und Sonderzeichen verwenden, keine zusammenhängende Sätze oder Wörter.
Je länger Dein Passwort desto sicherer wird Deine Webseite sein. Ein 5 stelliges Passwort kann durch einen Hacker binnen weniger Minuten geknackt werden. Hat Dein Passwort 10 Zeichen sind das schon ein paar Wochen. Jedes weitere Zeichen erhöht das exponentiell. In Zeiten, wo Hacker ganze Serverfarmen als Rechnerleistung mieten können, ist es nicht mehr so schwer gute Performance zu haben. Umso wichtiger sind Deine Gegenmaßnahmen. Betreffend der WordPress Themes gibt es auch einige Sicherheitsfaktoren, die Du beachten solltest. Themes sind potentielle Schwachstellen im Code.
Sie machen Deinen Blog angreifbar. Es wäre daher wichtig, dass der Entwickler des Themes regelmäßig Updates macht. Achte am besten in den WordPress Aktualisierungen auf Updates. Besonders bei Themes wo es zusätzlich eine Premium Version gibt, kannst Du eigentlich davon ausgehen, dass die Entwickler dies regelmäßig tun. Noch mehr Informationen zur Sicherheit in WordPress habe ich Dir in einem meiner neueren Artikel beschrieben. Der Titel des Artikels lautet WordPress Sicherheit: So machst Du Deinen Blog sicherer. Solltest Du auf jeden Fall lesen!
Wie installierst Du ein Theme?
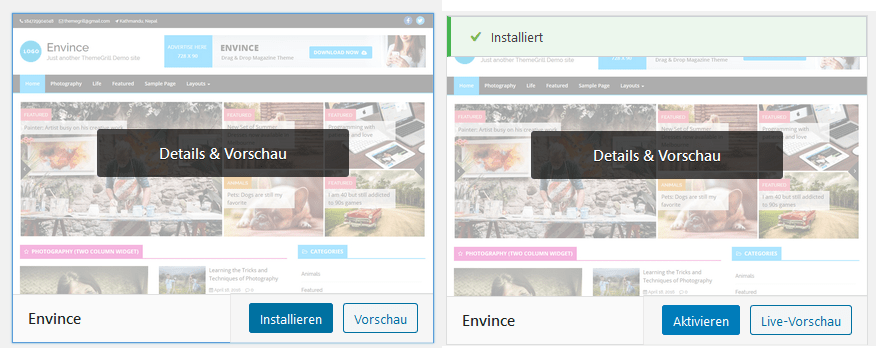
Die Installation eines WordPress Themes ist kinderleicht! Das kann wirklich jeder, der über den ersten Punkte hinaus gekommen ist. In den beiden Bildern oben, habe ich Dir mal die Ansicht aus Theo’s Marketing Blog dargestellt. Ich habe mich hier für das Envince Theme entschieden, das relativ weit oben zu finden war. Ich bin mit der Maus über das Bild gefahren.
Unten hat sich dann rechts ein Installieren Button, sowie die Vorschau gezeigt. Nachdem ich installieren geklickt habe, wurde der Button grau und es stand installiere. Nach wenigen Augenblicken kam dann die Mitteilung installiert. Das siehst Du im rechten Bild. Nun hat sich der Button verändert in Aktivieren.
Nachdem ich Aktivieren angeklickt habe, erschien das unten dargestellte Fenster. Das Theme wurde erfolgreich aktiviert. Außerdem habe ich die Mitteilung erhalten, dass das Theme einige Plugins empfiehlt. Zu den Plugins werde ich im nächsten Kapitel noch einiges erzählen.
An dieser Stelle möchte ich aber schon mal etwas vorgreifen. Plugins sind nützlich und bei manchen Themes notwendig, um sie ordnungsgemäß darstellen zu können. Installierst Du die Plugins nicht, kann das Theme abweichend sein oder Fehler produzieren.
WordPress Theme manuell installieren
Wie ich oben bereits geschrieben hatte, gibt es externe Anbieter von WordPress Themes. Diese bieten Dir einen Download an. Mittels der gelieferten ZIP Datei kannst Du das jeweilige Layout dann installieren. Bitte vorher unbedingt auf Viren scannen! Die meisten Entwickler hinterlassen Dir in der ZIP Datei eine Anweisung, wie Du das Theme installierst. Suche einfach nach einer Readme oder Install Textdatei. Folge den Anweisungen. Sollte diese nicht vorhanden sein, hilft Dir eventuell die FAQ der anbietenden Webseite.
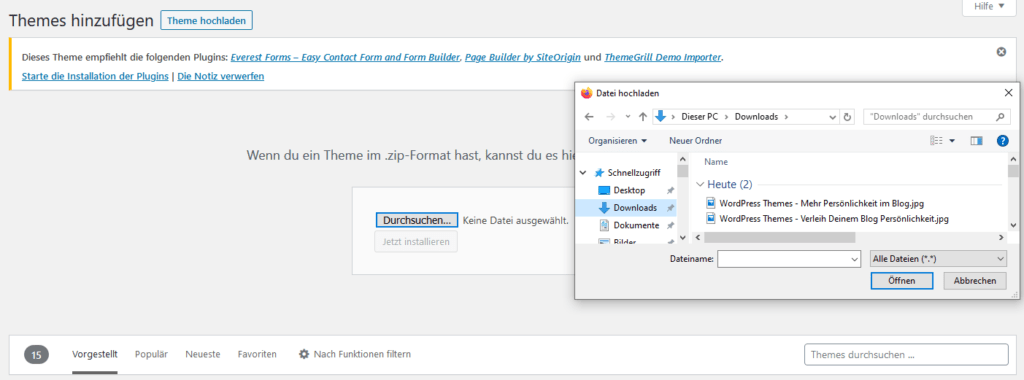
Aber das manuelle Installieren eines WordPress Themes ist kein Hexenwerk. Unter dem Menüpunkt Themes gibt es den Button hinzufügen. Danach folgt im nächsten Fenster ein weiterer Button Themes hochladen. Es geht ein Button zum Durchsuchen auf. Dort wählst Du die Datei aus und klickst auf installieren. Alternative könntest Du die ZIP Datei noch per FTP Programm hochladen. Die Möglichkeit via WordPress Backend siehst Du im unten dargestellten Bild. Einfach die ZIP Datei auswählen und Jetzt installieren klicken.
Sicherheit & Plugins
Auf der anderen Seite solltest Du stets versuchen so wenig Plugins wie möglich zu nutzen. Das kann ebenfalls ein Sicherheitsrisiko sein. Denn mehr Plugins bedeuten mehr Software-Code, der zu Fehlern führen kann. Das könnten Hacker nutzen. Mit zu vielen Plugins könnte Dein Blog zudem Performance Probleme bekommen. Aber wie gesagt werde ich das später noch intensiver erläutern, im weiteren Kapitel über die Plugins.
Einstellungen nach dem Aktivieren
Gut Du hast nun gesehen, wie Du ein WordPress Theme (Layout) installierst und aktivierst. Es gibt verschiedene Möglichkeiten dafür dies zu tun. Welche Du nutzt ist letzlich Geschmackssache. Ich persönlich finde die Backend Variante sehr komfortabel und nutze diese gern. Die Installation ist ziemlich intuitiv. Da kannst Du wenig falsch machen.
Aber nachdem Du das Theme aktiviert hast, bist Du noch nicht fertig. Jetzt solltest Du noch grundlegende Änderungen am Theme vornehmen. Je nachdem, was für ein Theme Du nutzt, macht das unterschiedliche Vorgehensweisen notwendig.
Der Costumizer (alte Themes)
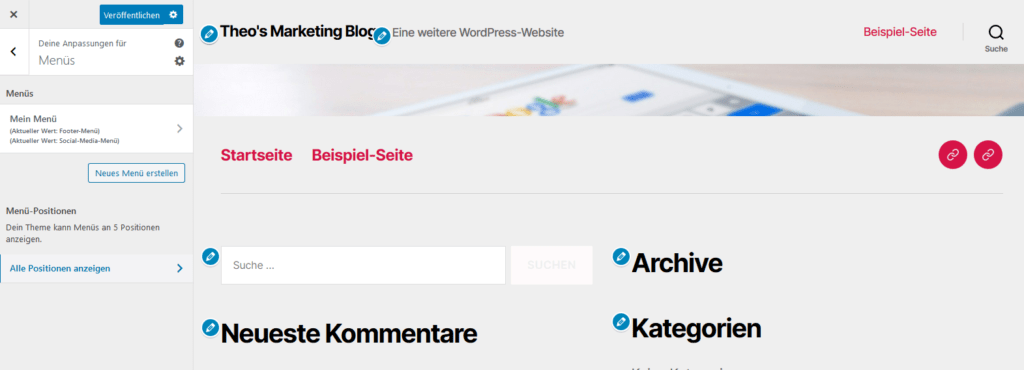
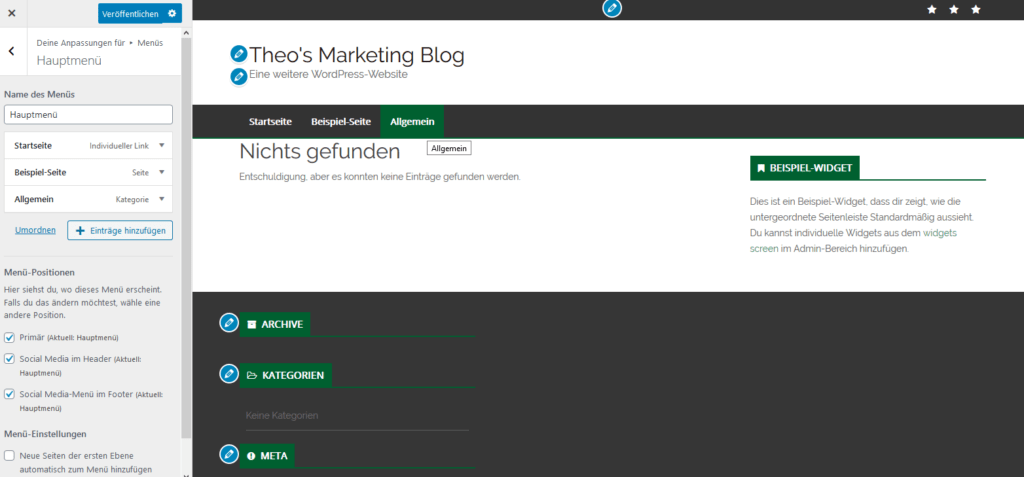
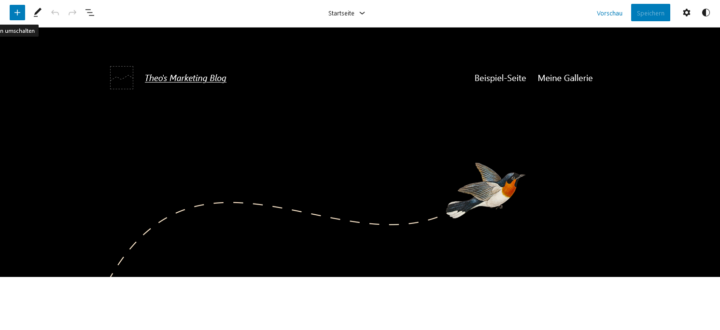
Rufe den Costumizer erneut auf, um dort Einstellungen vornehmen zu können. Denn das Design ist zwar aktiviert, aber mitunter sieht Dein Blog nicht mehr so aus wie vorher. In Theo’s Marketing Blog habe ich direkt eine Fehlermeldung erhalten. Es ist nämlich kein Haupt-Menü mehr zugewiesen. Sieh selbst:
Aus diesem Grund solltest Du zwei Dinge im Backend tun. 1. Schau ob es eine Optionsseite für Dein Plugin in der linken Navigation gibt. Manche WordPress Themes erstellen einen Link zu den Einstellungen. 2. Gehe in den Costumizer und bearbeite Dein Theme so wie Du es Dir vorstellst. Ich will das mit Dir zusammen anhand Theo’s Marketing Blog machen. Bedenke aber, wenn Du ein anderes Theme installierst, könnte es andere Einstellungen geben. Das Theme was ich hier verwende zum Beispiel hat richtig viele Möglichkeiten. Aber nun Schritt für Schritt anhand des Envince Themes.
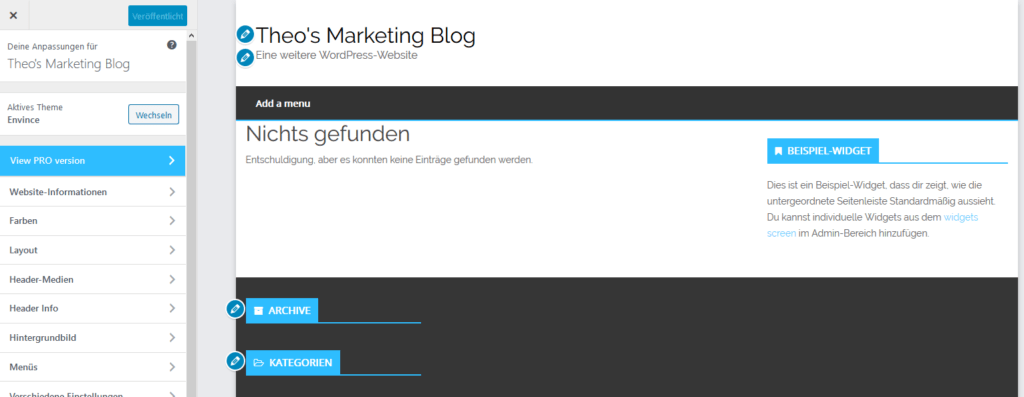
Das Envince Theme mittels Costomizer bereit machen
Das Bild oben zeigt Dir den Startbildschirm im Costomizer. Links befinden sich wie bereits beschrieben die Einstellungsmöglichkeiten. Rechts die Vorschau Deines Blogs in der Live Ansicht. Mit den Stiften kannst Du den jeweiligen Bereicht bearbeiten. Der Costomizer springt dann direkt an die Stelle in der linken Navigation.
Du kannst es aber auch mit dem Menü steuern. Fangen wir mit den Website Informationen an. Dort hast Du die Möglichkeit den Namen und den Untertitel des Blogs zu verändern. Außerdem kannst Du dort ein Logo hochladen und ein Favicon festlegen, dass im Browser in den Tabs angezeigt wird.
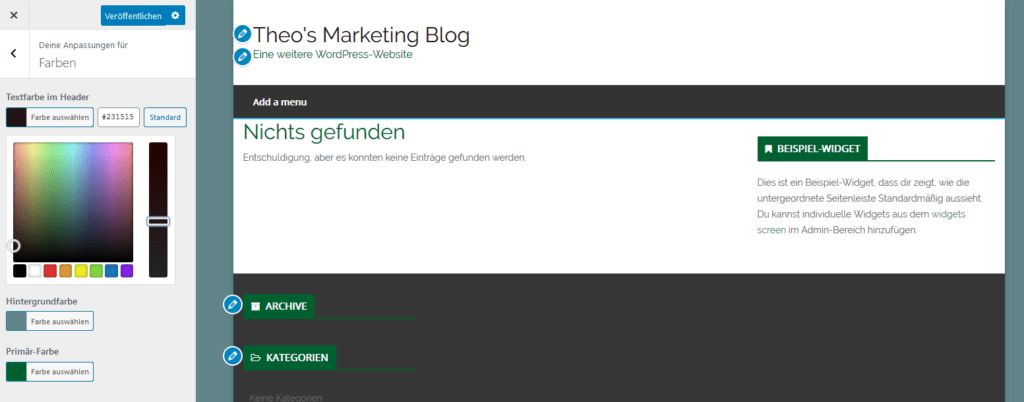
Als nächstes habe ich die Farben für das Design angepasst. Das Theme gibt hier allerdings im Costumizer nur wenige Optionen vor. So konnte ich die Hintergrundfarbe für den Inhalt und die dunkle Farbe für das Menü und den Footer nicht verändern. Wenn Du das noch ändern willst, müsstest Du selbst mit etwas CSS (Cascading Style Sheet) nacharbeiten.
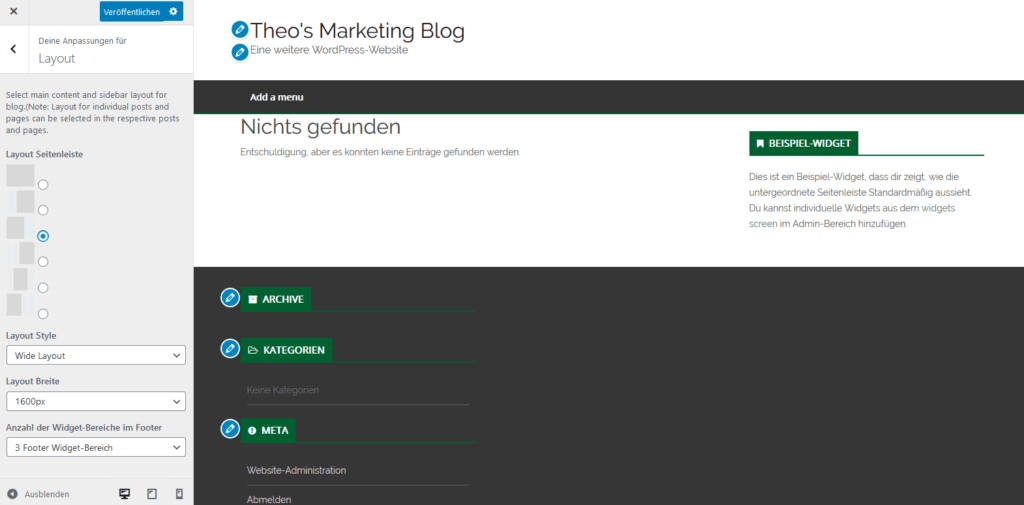
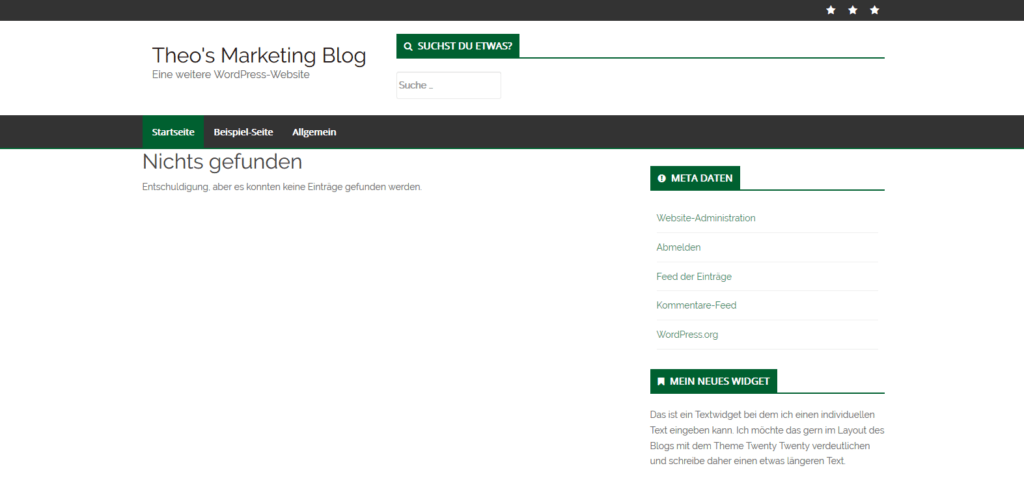
Danach habe ich noch das Layout verändert. Ich habe eingestellt, dass ein Wide Layout verwendet wird und die Sidebar nur einen kleinen Bereich einnimmt. Außerdem habe ich 3 Spalten im Footer eingestellt. Das Ergebnis siehst Du im nächsten Bild.
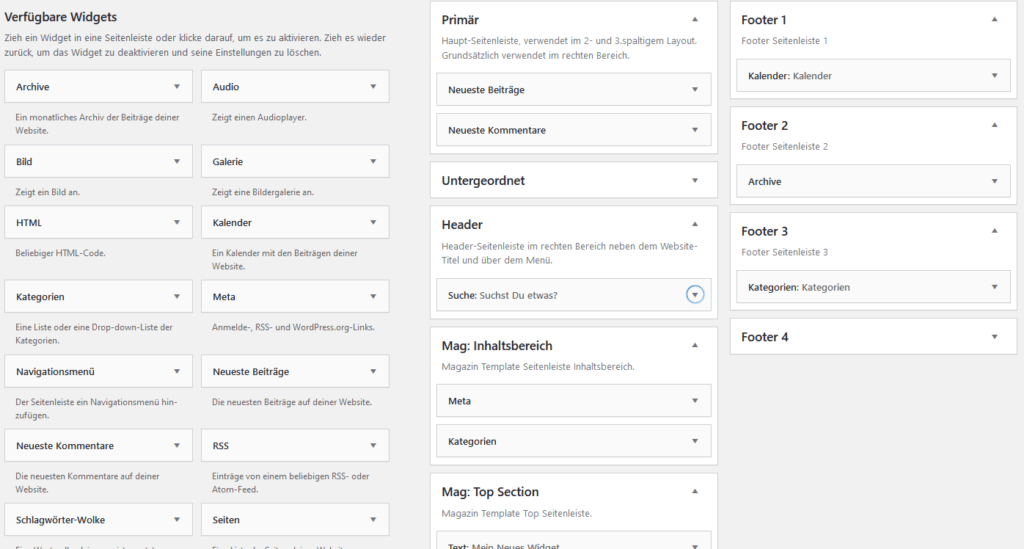
Ein Menü hinzufügen
Wichtig war dann letztlich noch ein Menü hinzuzufügen. Das habe ich über den Menüpunkt getan. Danach habe ich dann auf Veröffentlichen geklickt. Im Backend über Design – Widgets habe ich dann die Platzierungen vorgenommen. Das war nicht schwer und hat ein gutes Gesamtergebnis geliefert, das sich sehen lassen kann. Die letzten Schritte findest Du nochmal in den nachfolgenden Bildern, wie das Endergebnis der Anpassungen. Dort siehst Du wie der Blog dann live ausgesehen hat!

Full-Site Editing ab WordPress 5.9
Wie ich bereits angesprochen habe, gibt es bei den neuen Themes keinen Costumizer mehr. Zumindest nicht im herkömmlichen Sinne. Du kannst stattdessen Alles im neuen Editor einstellen. Hast neue Menüpunkte bekommen. Die Du aber NUR siehst, wenn Dein Theme das unterstützt. Alte Themes können weiterhin mit dem Costumizer bearbeitet werden. Das ganze nennt sich nun Full-Site-Editing, weil Du im Grunde die komplette Webseite mit den Gutenberg Blöcken erstellen kannst. Die Entwickler haben uns dafür auch ein kompatibles Theme spendiert, das Twenty Twenty Two.

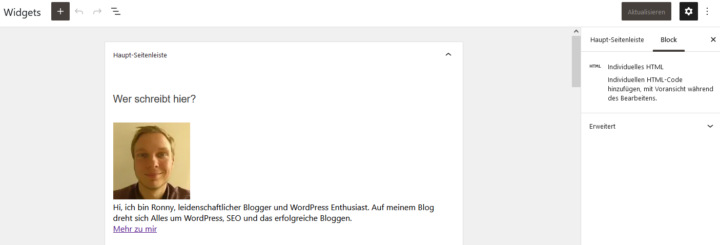
Der Link zum Costumizer ist zwar grundsätzlich noch vorhanden. Aber wenn Du ihn anklickst kommst Du auf einen Editor. Wie im Bild oben gut zu erkennen. Hier kannst Du nun oben auswählen, was Du bearbeiten willst. Hier steht Dir unter anderem die Startseite oder der Header / Footer zur Auswahl. Außerdem kannst Du mit dem Plus Zeichen Blöcke einfügen. Darunter findest Du nun nicht nur die gewohnten Blöcke, wie beim Schreiben. Sondern auch diverse Template Blöcke, mit denen Du eine Navigation, das Logo oder den Titel der Webseite verwenden kannst. Genauso wie die Kommentare, Header, Footer und weitere Elemente.
Somit kannst Du noch mehr Einfluss auf das Aussehen Deines Blogs nehmen! Zudem hast Du die Möglichkeit sogenannte Templates zu speichern. Somit kannst Du seitenweit auf die gespeicherten Vorlagen zurückgreifen. Die Entwickler haben Dir außerdem noch einige Vorlagen spendiert, auf welche Du ebenfalls zurückgreifen kannst. Damit Du das Rad nicht völlig neu erfinden musst. Insgesamt macht der Block-Editor für das Theme einen sehr guten Eindruck, sodass Du ohne Programmierkenntnisse enorm viele Lösungen selbst erstellen kannst. Ohne gleich ein kostenpflichtiges Theme kaufen zu müssen.
Sei individuell mit WordPress Themes
Dein Blog ist ein Markenzeichen. Darum solltest Du diesen entsprechend präsentieren. Der erste Eindruck kann entscheidend sein. Individuelle Anpassungen sind dabei Gold wert. Aus diesem Grund solltest Du nicht mit dem Standard WordPress Theme Vorhieb nehmen. Stattdessen macht es durchaus Sinn auf eine personalisierte Lösung aus zu sein.
Du kannst dafür ein kostenloses Theme wie ich beschrieben habe selbst verändern. Oder aber Du entscheidest Dich ein eigenes Theme zu erstellen. Alternativ könntest Du Dir ein Premium Theme kaufen, dass andere Entwickler für Dich up to date halten. Manchmal ist das gar keine schlechte Alternative. Kostet aber etwas Geld.
Weitere Anpassungen kannst Du nach dem Aktivieren des Themes vornehmen. Zum Beispiel mittels Plugins, also Funktionserweitungen für Deine WordPress Installation. Was es mit den Plugins auf sich hat, werde ich Dir im nächsten Kapitel ausführlich zeigen.