Das nächste Kapitel meines WordPress Tutorials beschäftigt sich mit dem Erstellen von WordPress Inhalten, nachdem ich Dir vorher die Plugins erklärt hatte. Es geht also darum, wie Du WordPress Artikel schreiben kannst.
Im Grunde sind die Inhalte und deren Erstellung das Wichtigste an einem Blog. Das ist der Grund warum ich mich dafür entschieden habe, ein gesamtes Kapitel zur Technik zu verfassen. Heute zeige ich Dir, wie die Inhalte im Backend aufgebaut sind. Außerdem welche Inhalte es gibt und wie Du diese hinzufügen kannst.
Inhaltsverzeichnis
Weitere Artikel des Tutorials
- Vorgedanken und Installation
- Einstellungen in WordPress
- Sicherheit optimieren
- WordPress mit SSL-Verschlüsselung
- Impressum, Datenschutz, Rechtliches
- Themes für mehr Persönlichkeit
- Mit Plugins WordPress erweitern
- Wie Du Artikel schreibst
- Menüs mit Inhalten verbinden
- WordPress für SEO optimieren
- Die Ladezeiten von WordPress optimieren
- In wenigen Minuten Backups machen
- Mit WordPress Geld verdienen
WordPress Artikel verfassen
Der Unterschied zwischen Artikeln und Seiten
Im Prinzip gibt es zwei Möglichkeiten Inhalte zu erstellen. WordPress bezeichnet diese als Artikel sowie Seiten. Viele Blogger wissen den Unterschied jedoch nicht so genau. Seiten sind statische Inhalte, die nicht auf der Startseite erscheinen. Artikel oder Beiträge werden hingegen auf der Startseite chronologisch angezeigt. Mehr zum Unterschied zwischen Seiten & Beiträge findest Du auf dem Blog der WP Ninjas.
Ich persönlich nutze die Seiten nicht nur für das Impressum, die Datenschutzerklärung, meine Kontaktformulare und die Inhalte für Werbung und Gastautoren. Wichtige Texte habe ich zudem ebenfalls als Seite erstellt, wie zum Beispiel dieses WordPress Tutorial. Das Du gerade liest. Ich möchte einfach nicht jeden neuen Teil auf der Startseite darstellen. Denn das Tutorial findest Du in der Navigation und jedes Kapitel ist am Anfang aller anderen verlinkt. Es dürfte somit kein Problem sein dort hinzugelangen.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Die Gemeinsamkeit beider Inhalte
Beim Erstellen Deiner Inhalte kommt es nicht darauf an, ob es eine Seite ist oder ein Beitrag bzw. Artikel. Wenngleich sich einige Optionen unterscheiden, ist die Art und Weise wie Du Inhalte in WordPress erstellst gleich. In beiden Fällen benutzt Du den in WordPress integrierten Editor. Dieser heißt Gutenberg und war mit seiner Einführung im Jahr 2018 sehr umstritten.
Zunächst stand er allen kostenlosen WordPress Blogs als Plugin zur Verfügung. Mittlerweile hat er den Classic-Editor im Core abgelöst. Wer sich mit dem Gutenberg Editor nicht anfreunden kann, hat bis voraussichtlich 2022 die Möglichkeit den Classic Editor als Plugin zu nutzen.
Ich nehme jedoch an, dass später der Support für dieses Plugin eingestellt wird. Danach musst Du Deine WordPress Artikel mit Gutenberg schreiben, was perse nichts Schlechtes ist. Gutenberg bietet jede Menge Vorteile gegenüber dem klassischen Editor. Er wird stets weiterentwickelt und neue Funktionen werden angeboten.
Die Gutenberg Ansicht
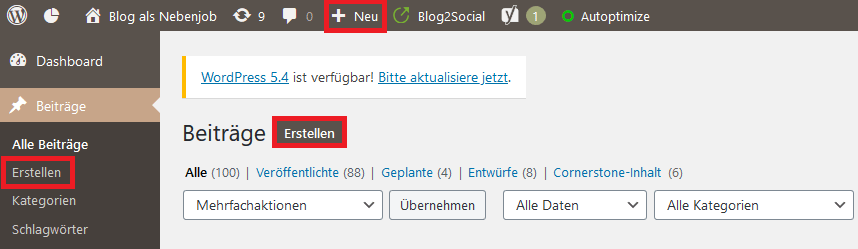
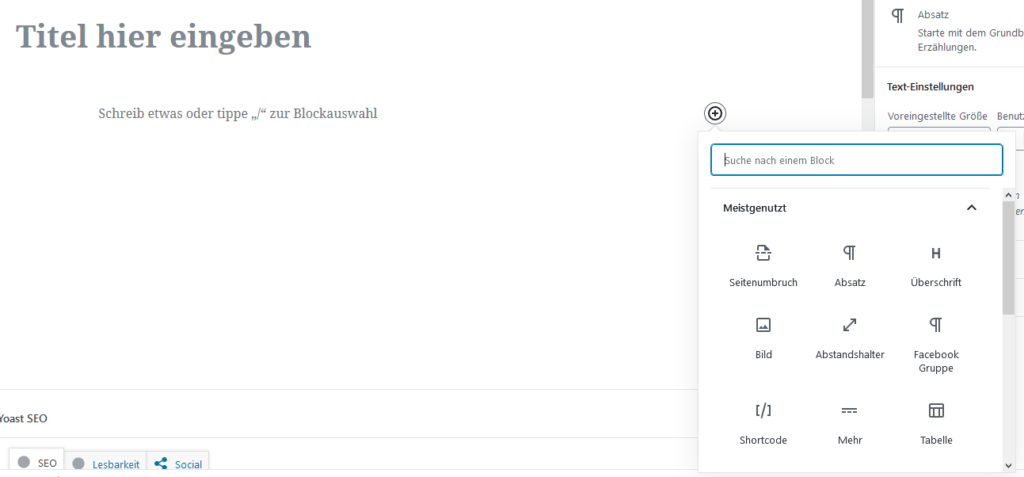
Wie kannst Du nun aber einen WordPress Artikel schreiben oder eine Seite erstellen? Ganz einfach. Entweder Du klickst in der Navigation auf Seiten und im Untermenü auf Erstellen (gleiches natürlich bei Beiträge und im Untermenü auf Erstellen) oder aber Du nutzt das Plus-Symbol im oberen Bereich, wie im Bild zu sehen.
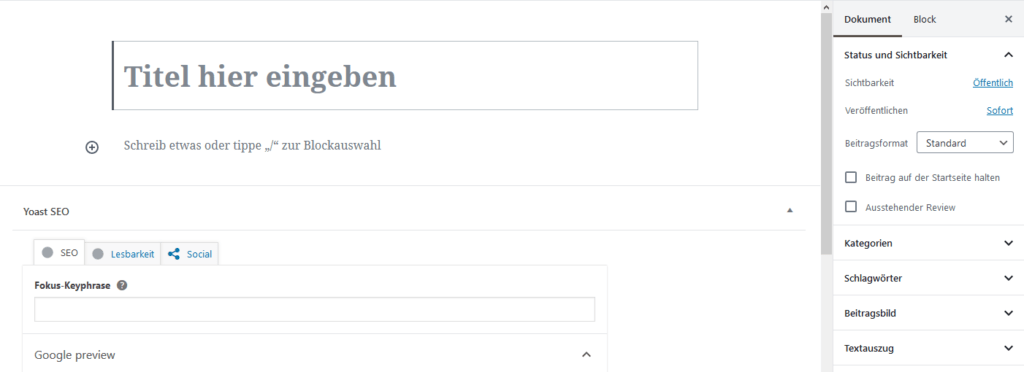
Nach dem Anklicken einer dieser Buttons öffnet sich eine Maske im Gutenberg Editor. Diese sieht wie im Bild unten aus. Wobei die Bereiche auf der rechten Seite und unter dem Text unterscheiden können. Je nachdem welche Funktionen Dein Theme mit sich bringt bzw. welche Plugins Du zusätzlich installiert hast. Sowohl Themes als auch Plugins können besondere Funktionen freischalten. Ich habe zum Beispiel Yoast SEO im Einsatz und kann daher unter dem Artikel das Fokus-Keyword eingeben. Daneben wird mir gleich angezeigt wie gut das SEO laut Yoast ist und wie lesbar ein neuer Artikel ist.

Inhalte im Gutenberg Editor hinzufügen
Der Gutenberg Editor basiert auf sogenannten Blöcken. Das sind sozusagen Boxen, welche Du beim Schreiben eines WordPress Artikels mit Inhalten füllen kannst. Blöcke gibt es in verschiedenen Formen und Arten. Dabei geht es nicht nur um Texte, sondern ebenfalls um Formatierungen, Bilder, Layoutelemente oder weitere Funktionen. Die Wichtigsten Funktionen davon werde ich Dir nachfolgend genauer erläutern und zeigen, wie sich diese auf die Darstellung auswirken.
Jeder hinzugefügte Block hat wie am Anfang bereits beschrieben auf der rechten Seite weitere Eigenschaften. Dort kannst Du diverse Änderungen vornehmen, um ihn an Deine Bedürfnisse anzupassen.

Bevor ich über die einzelnen Blockarten schreibe, noch ein grundsätzlicher Hinweis. Im Editor findest Du das Plus Symbol auf der rechten Seite. Darüber kannst bestimmte Blöcke hinzufügen. Alternativ kannst Du auch einfach etwas hineinschreiben, WordPress erstellt dann automatisch einen Absatz Block. Mit der Enter Taste fügst Du einen neuen Absatzblock hinzu. Auf diese Weise kannst Du Gutenberg als eine Art Word nutzen.
Mittlerweile ist der Editor sehr intuitiv und ebenfalls weitestgehend mobilfreundlich. Entfernen kannst Du Blöcke in dem Du in diese hineinklickst. Dann öffnet sich eine Art Rahmen. Ganz rechts befinden sich 3 Punkte. Klicke darauf und wähle dann im Menü Block entfernen.
Absätze
Wie eben bereits erwähnt kannst Du Absätze mit der Entertaste hinzufügen. Oder Du nutzt das Plus Symbol. Zu diesem Blockformat gibt es sonst nicht Viel zu sagen.
Hol Dir mein eBook! » Auf über 500 Seiten bringe ich Dir nicht nur WordPress näher. Sondern auch was einen erfolgreichen Blog ausmacht und was Du tun musst. Ein Must-Have für jeden angehenden Blogger oder Blogger die mehr Erfolg suchen. Sicher Dir gleich jetzt Deinen Download! Einfach den Button anklicken und mehr erfahren.
Überschriften
Mit Überschriften wird Dir die Möglichkeit einer groben Gliederung gegeben. Überschriften sind zumindest bis zur Ebene 2 auch relevant für gute Suchmaschinen Rankings. Aber in erster Linie sind diese notwendig, um Deinen Text für den Leser übersichtlich zu gestalten.
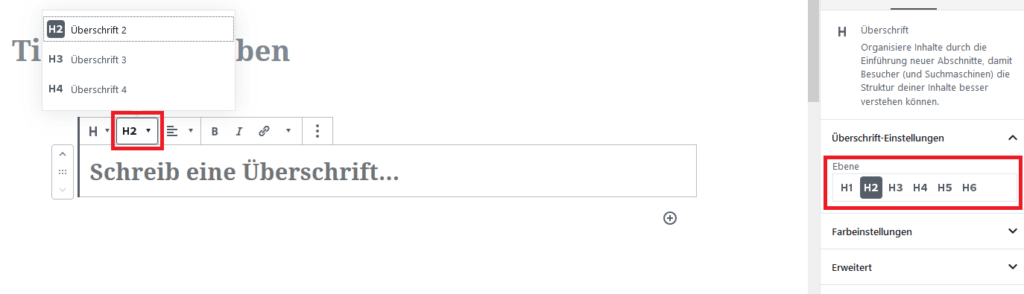
Im Gutenberg Editor kannst Du die Überschriften im Textfeld selbst bis zur Ebene 4 bearbeiten. Solltest Du mehr Ebenen benötigen, kannst Du dies in den Eigenschaften des Blocks auf der rechten Seite tun.

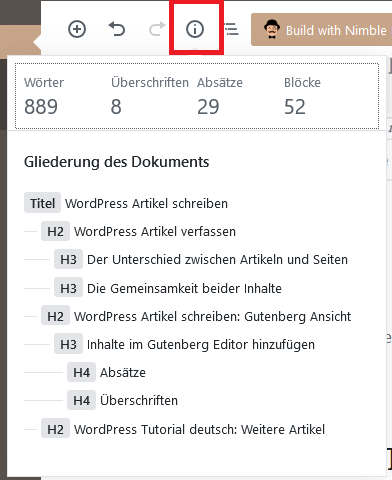
Um die komplette Struktur im Auge zu behalten, gibt es im oberen Bereich das Info Symbol. Klickst Du dieses an, wird Dir eine Auflistung aller Überschriften angezeigt. Außerdem zeigt Dir WordPress an, wieviele Wörter Du bereits geschrieben hast, wieviele Absätze Du verwendet hast und wieviele Blöcke. Das kannst Du gut unten im Bild erkennen.
Mehr Block
Der Mehr Block ist eine simple Funktion. Mit diesem Block fügst Du an dieser Stelle eine Sprungmarke hinzu. Der Text (Teaser) auf der Startseite wird bis zu diesem Punkt angezeigt. Den Rest des Artikels kann der Leser nur sehen, wenn er auf diesen klickt.
Beachte dass diese Einstellung ggfs. durch manche Themes überschrieben wird. Mein Theme zum Beispiel kürzt automatisch auf 80 Zeichen. Das kann ich allerdings im Costomizer einstellen. Alternativ kannst Du das auch mit manuellem Text überschreiben (gilt nur bei Artikeln, nicht bei Seiten).
Du findest in den Block Einstellungen rechts oben den Punkt Dokument. Dort gibt es den Unterpunkt Textauszug. Dort kannst Du manuelle Auszüge eingeben ggfs. auch HTML verwenden.
Bild Block
Mit dem Bild Block kannst Du Bilder zu Deinem Beitrag hinzufügen. Dabei hast Du die Möglichkeit eine Datei hochzuladen, ein Bild von einer URL einfügen oder aus der Mediathek. Ich empfehle hier stets die Mediathek.
Du solltest das Bild allerdings vorher über die Mediathek hochladen. Lädst Du es direkt im Editor hoch, kannst Du es nicht so gut bearbeiten. Und das solltest Du auf jeden Fall tun. Bilder sollten entsprechende Tags vorweisen, außerdem komprimiert werden, um die Ladezeit eines Blogs zu optimieren.
Tabellen
Mit Hilfe des Tabellen Blocks kannst Du Deinem Artikel oder Seite Tabellen hinzufügen. Es gibt einige Einstellungen dafür. Zunächst musst Du allerdings die Anzahl von Spalten und Zeilen bestätigen.
Danach erscheint eine Tabelle. Auf der rechten Seite befinden sich dann die Optionen zur Tabelle. Hier kannst Du zum Beispiel auswählen, ob es eine Kopfzeile und eine Fußzeile geben soll. Außerdem ist es möglich Farben festzulegen und eine feste Breite.
So sähe das Ergebnis dann aus:
| Mein Tabellenkopf 1 | Mein Tabellenkopf 2 |
|---|---|
| Spalte 1 Zelle 1 | Spalte 1 Zelle 2 |
| Spalte 2 Zelle 1 | Spalte 2 Zelle 2 |
Abstandshalter
Der Abstandshalter ist ein nützliches Element, wenn Du zwischen Blöcken Abstand einhalten willst. In der Regel sollte das dein Theme allerdings mittels CSS konfigurieren. In Einzelfällen kannst Du zusätzliche Abstandshalter einfügen, falls nötig. Ich nutze diesen Block eigentlich gar nicht. Hier ein Beispiel mit 50 Pixel Abstand.
Einbettungen
Einbettungen sind nützlich um Inhalte fremder Webseiten einzubinden. Du kannst aber auch eigene Artikel darüber einbetten. Als Beispiel möchte ich hier zum Beispiel meine Seite zur Suchmaschinenoptimierung einblenden, um Dir den Block zu demonstrieren.
Gallerie
Eine Gallerie ist eine nützliche Funktion um mehrere Bilder in einen Text einzubinden. Du kannst mehrere Layouts einsetzen. Als Beispiel habe ich Dir mal einige meiner Social Media Bilder zu einer Galerie hinzugefügt.




Zitat
Manchmal solltest Du in einem Artikel Zitate verwenden. Du musst schließlich nicht immer das Rad völlig neu erfinden. In solchen Fällen bietet es sich an, Zitate zu verwenden. WordPress bietet Dir dafür einen eigenen Block an, der dann im Theme mittels CSS gestaltet werden kann.
Dies ist ein Zitat, dass ich mir ausgedacht habe. Das Zitat existiert so gar nicht, soll nur verdeutlichen, wie der Block eingesetzt wird.
Hier könnte eine Quelle mit Link genannt werden
Listen
Wer seinen Blog Artikel auffrischen will, kann dazu unter Anderem auch Listen nutzen. Die sind sogar ziemlich beliebt bei Suchmaschinen. Du könntest hier Aufzählungen oder Ähnliches darstellen.
Sagen wir zum Beispiel Du willst einem Besucher Frage und Antwort Portale aufzählen. Das sähe dann mit dem Listen Block so aus. Du kannst weitere Einrückungen für Unterpunkte einsetzen.
- Gutefrage.net
- Quora
- Antworten auf Quora
- Fragen auf Quora
- Das Partnerprogramm von Quora
- wer-weiss-was
- Andere Portale
HTML
Mit dem HTML Block kannst Du sehr gut HTML Inhalte einfügen. Wobei Du das mittels der drei Punkte bei jedem normalen Block ebenfalls machen könntest. Dort kannst Du nämlich auswählen als HTML bearbeiten. Aber das ist irgendwie Geschmackssache.
Code
Der Code Block hebt Programmiercode entsprechend hervor. Zum Beispiel ein simpler PHP Code wie diesen:
<php echo "Hallo das ist ein einfaches Codebeispiel"; ?>RSS
Mit dem RSS Block hast Du die Möglichkeit beim WordPress Artikel schreiben Inhalte aus RSS Feeds einzubinden. Ich selbst nutze das nicht auf meinen Blogs. Aber es soll Blogger geben, die davon Gebrauch machen. Zur Demonstration habe ich mal meinen Feed eingebunden mit den letzten 3 Elementen inklusive Autor, Datum und kleinem Teaser.
Beiträge
WordPress gibt Dir die Möglichkeit auch ganze Beiträge einzublenden. Im Gegensatz zum RSS Block hast Du die Möglichkeit noch Thumbnail Bilder einzubinden und diese zu gestalten. Das Ergebnis sieht dann so aus:
- Wieso nur wenige Blogs bekannt werden und der Rest scheitert!
 Die Zeiten haben sich geändert. Nur die wenigsten Blogs werden bekannt und haben das Potenzial mehr Traffic generieren zu können. Das hat verschiedene Gründe. Teilweise beeinflussbar, teilweise völlig willkürlich. Mehr…
Die Zeiten haben sich geändert. Nur die wenigsten Blogs werden bekannt und haben das Potenzial mehr Traffic generieren zu können. Das hat verschiedene Gründe. Teilweise beeinflussbar, teilweise völlig willkürlich. Mehr… - Affiliate Nischenwebseite: Einnahmen Rückblick 2024
 Im Jahr 2021 habe ich eine Affiliate Nischenwebseite erstellt, den Sandplatz Tennis Blog. Dort wollte ich „nebenbei“ den einen oder anderen Euro verdienen. Mit der VG Wort Ausschüttung sowie dem…
Im Jahr 2021 habe ich eine Affiliate Nischenwebseite erstellt, den Sandplatz Tennis Blog. Dort wollte ich „nebenbei“ den einen oder anderen Euro verdienen. Mit der VG Wort Ausschüttung sowie dem… - Wie mit Übersetzungen von Blog-Inhalten in 2025 umgehen?
 In vielen Branchen bietet es sich an, Blog-Inhalte in mehreren Sprachen zu veröffentlichen. Mehrere Sprachen sind gleichbedeutend mit einer größeren Zielgruppe. Weshalb Du Dir auf jeden Fall Gedanken zum Thema…
In vielen Branchen bietet es sich an, Blog-Inhalte in mehreren Sprachen zu veröffentlichen. Mehrere Sprachen sind gleichbedeutend mit einer größeren Zielgruppe. Weshalb Du Dir auf jeden Fall Gedanken zum Thema…
Kategorien
Der Kategorie Block ähnelt dem ebenfalls. Nur werden hier lediglich die Kategorien angezeigt. Du kannst diese als Liste darstellen oder als Dropdown Menü. Es ist ebenfalls möglich in Klammern anzuzeigen, wieviele Inhalte es zu den Kategorien gibt.
- Blog als Nebenjob (9)
- Bloggen (127)
- Gastartikel (2)
- Geld verdienen im Blog (55)
- Affiliate Marketing (19)
- Geld verdienen im Internet (38)
- Online Marketing (136)
- Content Marketing (103)
- E-Mail Marketing (4)
- Social Media Marketing (24)
- Rechtsprechung (16)
- Selbständigkeit (24)
- Suchmaschinenoptimierung (seo) (69)
- SEO Tools (15)
- WordPress (22)
- WordPress Plugins (9)
- WordPress Themes (1)
- WordPress Tutorials (5)
Wiederverwendbare Blöcke
Auch sehr interessant sind die wiederverwendbaren Blöcke. Diese kannst Du speichern und später einfügen. Damit lässt sich sehr viel Erstellen, dass Du mehrmals in Deinen Artikeln hinzufügst. Aber dennoch nicht automatisiert im Quellcode ausgibst. Ich nutze das für diverse Einblendungen, wie meinen Newsletter oder auch diesen Block:
Möchtest Du Dich mit anderen Bloggern austauschen? Geschätztes Mitglied einer Community werden? Dann tritt gern meiner Facebook Gruppe zum Bloggen, SEO und Marketing bei.
Fazit: WordPress Artikel schreiben
Ich hoffe Dir in diesem Artikel die gängigsten Funktionen des Gutenberg Editors näher gebracht zu haben. Einen WordPress Artikel schreiben, ist nicht schwer. Bedenke allerdings, dass Inhalte mehr und mehr von hoher Qualität sein sollten. Nur so wirst Du langfristig mehr Besucher auf Dich aufmerksam machen können.
Besondere Elemente wie die zuvor genannten Blöcke, können Deine Inhalte aufwerten und für den Leser auflockern. Gerade sehr lange Texte können sonst schwer lesbar werden. Viel Spaß beim Erstellen erster Inhalte mit Deinem Blog. Weiter geht es im nächsten Kapitel dann mit dem Verbinden von Inhalten mit WordPress Menüs.