
Hast Du Dich bereits damit beschäftigt wie Du Deinen Page Speed verbessern kannst? Nein?!? Dann wird es allerhöchste Eisenbahn sich mit den Ladezeiten zu beschäftigen. Nachdem wir uns zuvor mit WordPress & SEO beschäftigt haben, kommen wir jetzt auf die Geschwindigkeit zu sprechen.
Mittlerweile ist die Geschwindigkeit Deiner Webseite ein wichtiger Faktor bei der Suchmaschinenoptimierung. Das hat Google bereits mehrfach offiziell bestätigt. Anfangs stellte die Suchmaschine klar, dass es keine negativen Auswirkungen auf Deine Platzierungen hat, wenn Du keine schnelle Seite betreibst. Stattdessen ging es nur darum extrem langsame Seiten aus dem Index zu werfen. Diese Aussage ist bereits einige Jahre her und daher überholt.
Das Unternehmen ist nunmehr dazu übergegangen schnelle Webseiten bevorzugt zu behandeln. Genau aus diesem Grund solltest Du unbedingt versuchen die Ladezeit Deines Blogs deutlich zu steigern. Wie Du das erreichen kannst, werde ich Dir im Artikel detailliert für WordPress erläutern.
Inhaltsverzeichnis
Weitere Artikel des Tutorials
- Vorgedanken und Installation
- Einstellungen in WordPress
- Sicherheit optimieren
- WordPress mit SSL-Verschlüsselung
- Impressum, Datenschutz, Rechtliches
- Themes für mehr Persönlichkeit
- Mit Plugins WordPress erweitern
- Wie Du Artikel schreibst
- Menüs mit Inhalten verbinden
- WordPress für SEO optimieren
- Die Ladezeiten von WordPress optimieren
- In wenigen Minuten Backups machen
- Mit WordPress Geld verdienen
Nochmal im Detail: Warum solltest Du den Page Speed verbessern?
Immer mehr Menschen surfen mit dem Handy im Internet. Dementsprechend sollte Deine Webseite für mobile Geräte optimiert sein. Peer Wandiger hatte das Thema im Jahr 2018 auf seinem Blog aufgegriffen. Dort kam er zum Fazit, dass die Ladezeit allein nicht Alles ist, aber dennoch wichtig für die Suchmaschinenoptimierung.
Mittlerweile gehört der Page Speed allerdings zum MUST HAVE. Neil Patel hat mit seinem Team 143.827 Webseiten in Verbindung mit der Ladezeit analysiert. Dabei hat er rausgefunden, dass die Plätze 1 bis 5 in der Google Suche deutlich kürzere Ladezeiten vorzuweisen haben.
Die Faustregel besagt, dass eine Webseite innerhalb von 2 bis 3 Sekunden geladen sein sollte. Ansonsten könnte Dein Besucher die Seite verlassen. Wer wartet schon gern? Die Menschen haben weniger Zeit und wollen diese nicht mit Warten verbringen. Lädt die Seite nicht schnell genug, guckt sich der Leser eben einen der anderen Treffer an.
Übrigens bestätigt diese Tatsache auch der Google Ads Support. Dort wirst Du lesen, dass sich die Geschwindigkeit ebenfalls bei der Auslieferung Deiner Ads auswirkt. Google bewertet die zu verlinkende Seite bereits länger nach der Qualität.
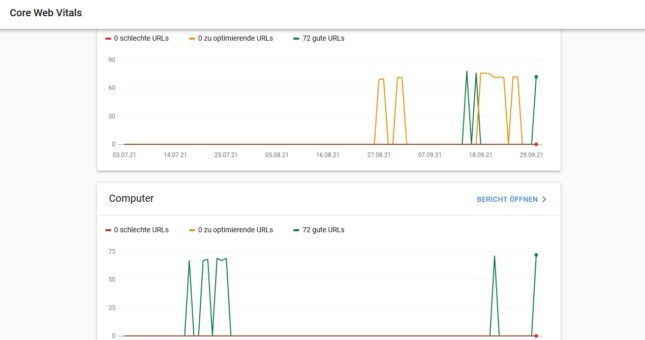
Mittlerweile habe ich gemerkt, dass der Page Speed ein wichtiger Faktor bei den Core Web Vitals geworden ist. Eine zu hohe Ladezeit eines Blogs, wirkt sich negativ auf die Rankings aus. Da helfen dann auch keine SEO Tools, wie Seobility.
Die Ladezeit meines eigenen Blogs
Vor dem Schreiben dieses Artikels (Ende 2020) habe ich Optimierungen an der Ladezeit meines WordPress Blogs vorgenommen. Ehrlicherweise muss ich gestehen, dass ich das Thema vorher etwas vor mir hergeschoben hatte. Mein Blog erzielte keine schlechten Werte bei den Google PageSpeed Insights. Allerdings auch keine Guten! Mit 69 Punkten im mobilen Bereich und 85 Punkten bei den Desktop-Geräten konnte ich allenfalls Mittelmaß annehmen.
Und hier ist ebenfalls zu sagen, dass ich bereits ein wenig optimiert hatte! Nicht jede WordPress Installation hat gute Werte, abhängig vom Theme und den Plugins. Nicht optimiert kam ich im Test mit meinem Blog im mobilen Bereich auf knapp 40 Punkte. Einfach nur schlecht. Gerade weil Google ab Mai 2021 den Page Speed als Rankingfaktor bewertet und Du diesen dringend verbessern solltest. Wobei der Pagespeed Insight Test gute Werte haben kann (Gesamtergebnis) und Du dennoch die Core Web Vitals nicht bestehst. Die Optimierung der Ladezeiten sollte daher genau vorgenommen werden.
Worauf achtet Google?
Als Maßstab habe ich die Studie von Google herangezogen. Dort hat das Unternehmen in 2018 als Best Practise angegeben, dass der durchschnittliche Speed Index bei unter 3.0 Sekunden liegen sollte. Außerdem sollte der Webserver innerhalb von 1.3 Sekunden reagieren, insgesamt weniger als 50 Requests haben und die Internetseite weniger als 500 KB groß sein.
Warum das Ganze? Nun weil Google rausfand, dass bei einer Ladezeit von 1 – 3 Sekunden die Absprungrate um 32% höher ist. Zwischen 1 und 5 Sekunden erhöht sich diese um 90%, zwischen 1 und 6 Sekunden um 106% und zwischen 1 und 10 Sekunden sogar um 132%.
Das Fazit: je gezielter Du den Page Speed verbessern kannst, desto mehr Besucher sehen Deine Inhalte, springen aber nicht wegen der Ladezeiten ab. Ein wirklich wichtiger Faktor im modernen Webdesign, den Du bereits beim Erstellen einer Webseite berücksichtigen solltest.
So habe ich den Page Speed verbessern können
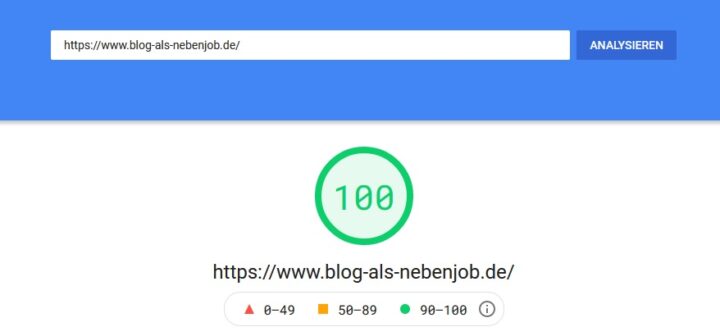
Wie ich oben gut dargestellt habe, war mein Blog in der Geschwindigkeit höchstens Mittelmaß. Darum wollte ich unbedingt Werte erreichen, die als gut bezeichnet werden können. In den Google Page Speed Insights musste ich also Werte über 90 erreichen. Was habe ich getan, um eine Verbesserung der Ladezeit mit WordPress zu erreichen?
Widgets optimieren
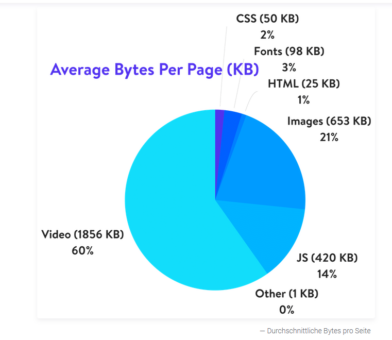
Zunächst habe ich mir meine Widgets in den Sidebars und im Footer angesehen und überlegt, ob diese so noch Sinn machen. Dabei habe ich die Anzahl der Bilder (vorwiegend Thumbnails) überprüft und reduziert. Denn Bilder sind in der Regel die Dateien, welche am größten sind. Das kann eine Webseite deutlich verlangsamen. Hierzu eine kleine Statistik von Kinsta in einem Diagramm.

Mit dieser Maßnahme konnte ich die https Requests um 50% senken. Das ersparte mir schon einige Sekunden. Meine Empfehlung an dieser Stelle: Versuche auf zu viele Bilder zu verzichten. Besonders wenn Du zu große Bilder verwendest bremst das die Ladezeit von WordPress ungemein aus.
Gerade wenn Du Anzeigen schaltest, wirst Du bereits einige Bilder im Einsatz haben, die von anderen Webseiten geladen werden. Noch mehr Bilder können die Performance negativ beeinflussen. Auf die Bilder gehe ich aber später nochmal intensiver ein.
Interne Verlinkungen gehören meiner Meinung dennoch in die Sidebars. Ich habe dort zwar keine aktuellen Artikel mehr verlinkt, jedoch einige der Content Highlights, die hier im Blog am meisten aufgerufen worden sind. Schau Dir gern meine Sidebar genauer an!
Plugins deaktivieren / löschen
Auf Blog als Nebenjob setze ich WordPress als CMS ein. Das Layout kannst Du mit WordPress Themes und WordPress Plugins kostenlos erweitern. Auf der anderen Seite bieten diese Erweiterungen viele Optionen, um eine Seite zu verlangsamen. Aus diesem Grund habe ich mir meine installierten Plugins genauer angesehen und die unnötigen deaktiviert bzw. gar gelöscht.
Ich empfehle Dir Deine Liste durchzugehen und zu überlegen, ob Du wirklich alle Plugins benötigst. Sind davon vielleicht einige veraltet? Oder kannst Du die Funktion anders umsetzen? Sofern das so ist, versuche weniger Plugins einzusetzen. Das erhöht gleichzeitig die Sicherheit Deiner Webseite.
Plugin: WP Optimize

Lange Zeit habe ich die Plugins Autoptimize und WP Optimize parallel im Einsatz gehabt, um meine Ladezeiten im Blog zu verbessern. Unter Anderem weil Autoptimize kostenlos Lazy Loading angeboten hat und WP Optimize zusätzlich die Datenbank bereinigen kann. Da WordPress allerdings mittlerweile von Haus aus Lazy Load verwendet, war Autoptimize bei mir obsolet.
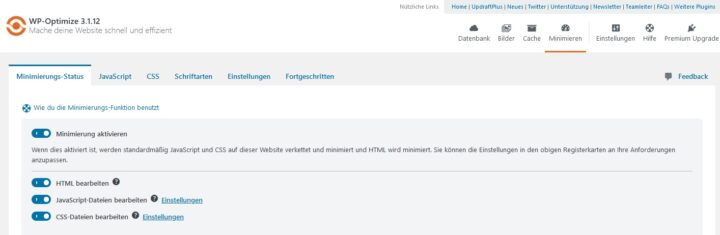
Leider muss meine Konfiguration nicht zwingend die Beste für Dich sein, um Deinen Page Speed verbessern zu können. Das solltest Du unbedingt selbst testen. Als Wegweiser will ich Dir meine Einstellung mit auf den Weg geben. Ich habe die Haken wie folgt gesetzt:
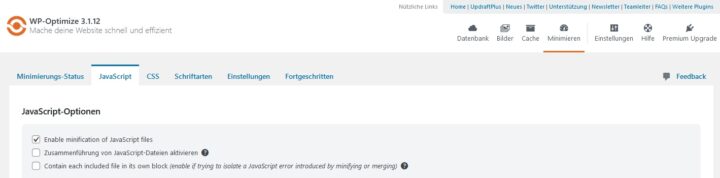
Javascript Einstellungen

Früher hatte ich die Javascripts wie oben zu sehen, nicht zusammengeführt. Davor auch mit den Einstellungen probiert, sie zusammenzuführen und in separaten Blöcken zu verwenden. Das wäre mit den unteren beiden Haken möglich. Mittlerweile habe ich die Einstellungen wieder genau wie auf dem Bild dargestellt.
Warum habe ich das deaktiviert? Auf dem Blog von Finn hatte ich darüber gelesen, dass das zu höheren Werten beim LCP führen kann. Aufgrund des LCP Wertes bei den Tests, habe ich diese Option jedoch deaktiviert. Was bei mir zu besseren Werten bei der Ladezeit geführt hat. Wahrscheinlich weil die neuen Webseiten / Browser alle die schnellen HTTPS/2 Verbindungen nutzen, bei der mehrere Downloads parallel genutzt werden.
Das verzögerte Ausführen aller Javascript Dateien hat meine Ladezeiten zudem nochmal leicht gesteigert. Allerdings hatte ich dann einige Probleme, welche die Leser berichtet haben. Das kannst Du etwas weiter unten auf der selben Seite einstellen. Du solltest jedoch intensiv prüfen, um Fehlermeldungen zu vermeiden. Später kannst Du ggfs. einzelne Scripte ausschließen.
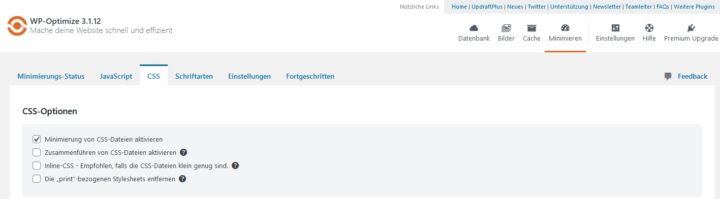
CSS Einstellungen

Wie auch bei den Javascript-Einstellungen hatte ich die CSS Dateien nur minimiert. Nicht mehr zusammengeführt oder gar inline eingefügt, weil ich bei Finn gelesen hatte, dass dies zu höheren Ladezeiten im Blog führen kann. Allerdings habe ich das Zusammenführen später wieder aktiviert, weil ich dies genauer testen wollte. Das Aktivieren der Zusammenführung führte bei mir dann zu Problemen in der Google Search Console. Eine Deaktivierung brachte mir dann eine Verbesserung des LCP. Nun habe ich es aktiviert gelassen.
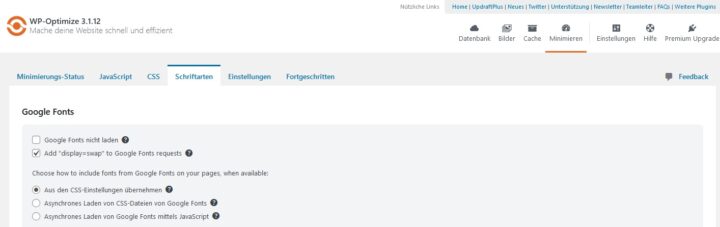
Font Einstellungen

Bei den Schriftarten habe ich lediglich „display: swap“ eingestellt. Google Fonts nutze ich sonst nicht und lasse die Schriftarten auch über das Theme laden. Aus diesem Grund brauchte ich hier keine großen Veränderungen herbeiführen. Was bei Dir jedoch anders sein könnte, um den Page Speed zu steigern.
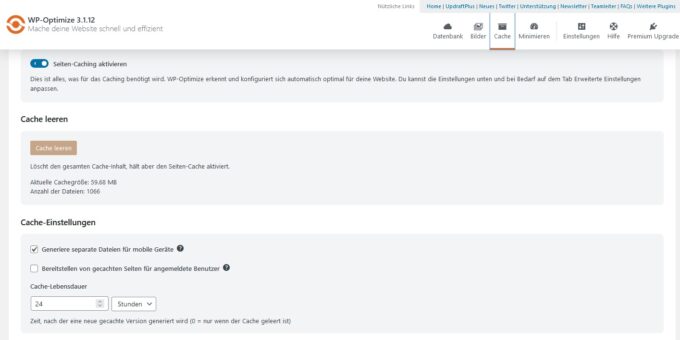
Caching Einstellungen

Das Plugin verbessert die Ladezeit von WordPress allerdings nicht nur durch die Komprimierung von Bildern, die ich nicht nutze. Dazu später im Artikel unter der Bilder Optimierung mehr. Du hast daneben die Möglichkeit Deine Datenbank zu bereinigen und Deinen kompletten Blog zu cachen.
Ein Cache ist im Grunde eine statische Datei, die möglichst wenige Anfragen zur Datenbank notwendig macht. Im Test habe ich allein durch das Cachen 2 Sekunden an Ladezeit gewonnen. Allerdings solltest Du die Cache-Lebenszeit der Dateien im Header noch zusätzlich einstellen. Das funktioniert über den Reiter „Cache“ -> „Statische Datei-Header„. Als Lebenszeit habe ich im Blog 365 Tage gewählt.
Außerdem solltest Du unter dem Reiter „Vorladen“ noch dafür sorgen, dass WordPress regelmäßig den Cache erneuert. Ich habe hierfür 24 Stunden vorbelegt.
Bilder Optimierung
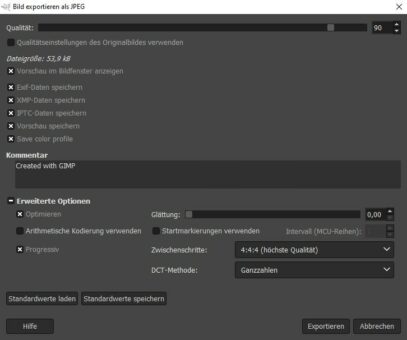
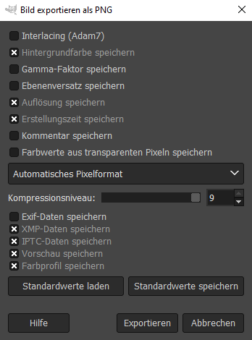
Bilder habe ich nicht in WP Optimize optimieren lassen. Dazu nutze ich GIMP, weil ich mit dessen Hilfe die meisten meiner Bilder selbst erschaffe. Das hat einerseits einen rechtlichen Hintergrund, andererseits kann ich so die Optimierung bestimmen.

Wie sieht das in der Praxis aus? Zunächst habe ich JPG Dateien erstellt (mit den Einstellungen aus dem Bild oben), die sich am besten komprimieren lassen. Mittlerweile nutze ich jedoch wieder PNGs weil ich damit weniger Qualität verliere, was in den sozialen Medien wichtig ist. Die Einstellungen in Gimp dafür kannst Du im nachfolgenden Bild erkennen.

Du solltest versuchen mit einem Bild nicht über 50/60 kb zu kommen. Einige meiner im Blog eingesetzten Bilder haben sogar unter 20 kb. Achte vor Allem auf die Auflösung. Wenn Dein Theme eine feste Bildgröße verwendet brauchst Du keine riesigen Bilder mit tausenden Pixeln.
Hinterher optimiere ich dann zusätzlich mit dem Plugin EWWW Image Optimizer. Auch weil das Plugin die Auflösung anpasst und WebP als Format unterstützt, womit Du die Ladezeiten Deines Blogs zusätzlich optimierst. Vorher hatte ich dazu WP Optimize eingesetzt.
Doch dort werden WebP Bilder noch nicht unterstützt und die Auflösung der Bilder nicht angepasst. Doch darum solltest Du auch genau wissen, welche Abmessungen Du brauchst. Das Plugin bearbeitet die Bilder nämlich und später größere Bilder zur Verfügung zu stellen, könnte schwieriger werden.
Ergebnis: 98 Punkte mobil, 100 am Desktop

Das Endergebnis meiner Optimierung stimmt mich glücklich. Am Desktop komme ich auf 100%, mobil sind es mittlerweile auch schon 98/99%. Ein wirklich sehr gutes Ergebnis, dass sich nicht nur auf meine Ladezeiten auswirkt. Insbesondere nach der Umstellung der Core Web Vitals hat sich der Page Speed auch auf die Rankings meiner Artikel ausgewirkt.

Übrigens: Solltest Du trotz diverser Maßnahmen weiterhin schlechte Ergebnisse erzielen, musst Du Dir eventuell Dein Theme mal genauer anschauen. Vielleicht ist die Programmierung unsauber! Dann solltest Du Dir ein anderes Theme zulegen, das besser für mobile Geräte programmiert wurde.
In meinem Blog habe ich vor einiger Zeit festgestellt, dass das WordPress Theme Hueman nicht so gute Ergebnisse erzielt hat. Nach einem Wechsel zu Astra, konnte ich direkt deutliche Verbesserungen bei der Ladezeit sehen. Aber es gibt noch weitere WordPress Themes, die wirklich sehr gute Ladezeiten vorzuweisen haben.
Einige davon habe ich Dir im Artikel 6 grandiose WordPress Themes detailliert vorgestellt. Themes, welche schön aussehen und gleichzeitig als sehr schnell gelten.
Weitere Tools zum Messen der Ladezeiten
Neben den Googe Page Speed Insights gibt es noch andere Tools, die Du zum Messen Deiner WordPress Ladezeiten einsetzen kannst. Das möchte ich Dir nicht vorenthalten, falls Du Google nicht so magst. Ich glaube zwar, die besten Resultate gibt es beim eigenen Test von Google. Dennoch kann es nicht schaden, über den Tellerrand hinaus zu schauen.
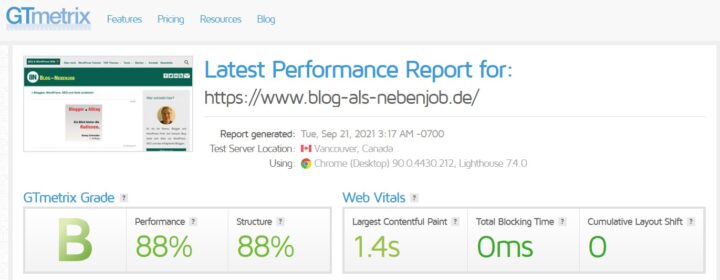
GTmetrix ist ein weiterer Anbieter eines Page Speed Tests. Im Grunde testet GTmetrix ebenfalls auf gängige Fehler und zeigt Dir das Ergebnis an. Das Ergebnis kann natürlich von den Googe Page Speed Insights abweichen. Mein Resultat des Tests habe ich Dir mal im Bild unten dargestellt.

Wie Du gut erkennen kannst, erreicht mein Blog nicht überall 100%. Ich glaube das muss er auch nicht. Aber die Web Vitals bleiben unter 3 Sekunden Ladezeit, es wird nichts geblockt und das Cumulative Layout Shift kann sich sehen lassen. Letzteres kann zu Problemen führen, weil Deine Webseite sich durch das Nachladen verschiebt. Das könnte Google als negativ für die Usability auslegen.
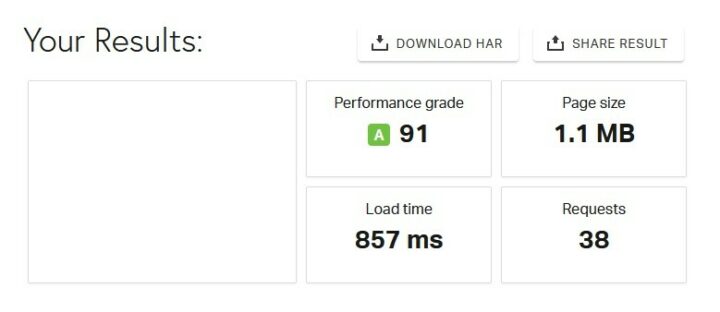
Weiterhin möchte ich noch das sehr bekannte Pingdom erwähnen. Pingdom ist ebenfalls kostenlos zu nutzen und zeigt Dir wie schnell Dein Blog lädt und was es zu verbessern gibt. Ich konnte dort im Test mit 91 Prozent ebenfalls gut abschneiden, wie Du im nachfolgenden Bild erkennen kannst.
Weitere Optionen den Page Speed zu verbessern
Neben den oben aufgeführten Möglichkeiten kannst Du die Ladezeiten Deines WordPress Blogs noch weiter verbessern. Meistens ist das jedoch nicht kostenfrei. Ezoic zum Beispiel bietet nicht nur die Möglichkeit mit Deiner Webseite im Internet Geld zu verdienen, sondern auch ein Page Speed Modul für verbesserte Ladezeiten an. Das kostet Dich jedoch 30 Euro im Monat.
Viele Webseitenbetreiber schwören noch auf ein CDN Netzwerk. CDN steht für Content Delivery Network und bietet Dir die Option Bilder, CSS- und Javascript-Dateien auf schnellere Server auszulagern. Die Daten werden dann von dem Server ausgeliefert, der am schnellsten antwortet. SEO Südwest hat dazu in einem Artikel geschrieben, dass es nicht negativ von Google bewertet wird ein CDN zu nutzen.
Autoptimize hat in der Premium Version noch einige zusätzliche Funktionen, die nützlich sein können. Aber ob ich dafür Geld ausgeben würde, weiß ich nicht. Schau Dir meine Ergebnisse oben an. Ich denke die können sich für WordPress wirklich sehen lassen. Weitere Zeiteinsparungen dürften nicht zielführend sein.
Fazit: Page Speed verbessern funktioniert!
Du solltest jetzt erkannt haben, wie wichtig die Ladezeit einer Webseite ist. Google berücksichtigt schnell ladende Webseiten vermehrt bei den Suchergebnissen. Das habe ich bei meinem Blog bereits bemerkt.
Sollte Dein WordPress Blog länger als 3 Sekunden laden, musst Du Dir definitiv Gedanken machen wie Du die Ladegeschwindigkeit verbessern kannst.
Aber es ist auch kein Hexenwerk. Mit ein paar wenigen Plugins, den Google Page Speed Insights und etwas Menschenverstand, kannst Du sehr gute Ergebnisse erzielen. Dazu musst Du kein Programmierer sein. Hast Du bereits begonnen Deinen Blog für geringe Ladezeiten zu optimieren? Wenn ja, wie bist Du vorgangen? Ich freue mich auf Deinen Kommentar!
Im nächsten Abschnitt schauen wir uns dann an, wie Du mit WordPress in wenigen Minuten Backups erstellen kannst.